You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
ListPicker
This is an overview of the most common usage of ListPicker. For more information about the available properties, methods, or events, head over to the complete API documentation for ListPicker.
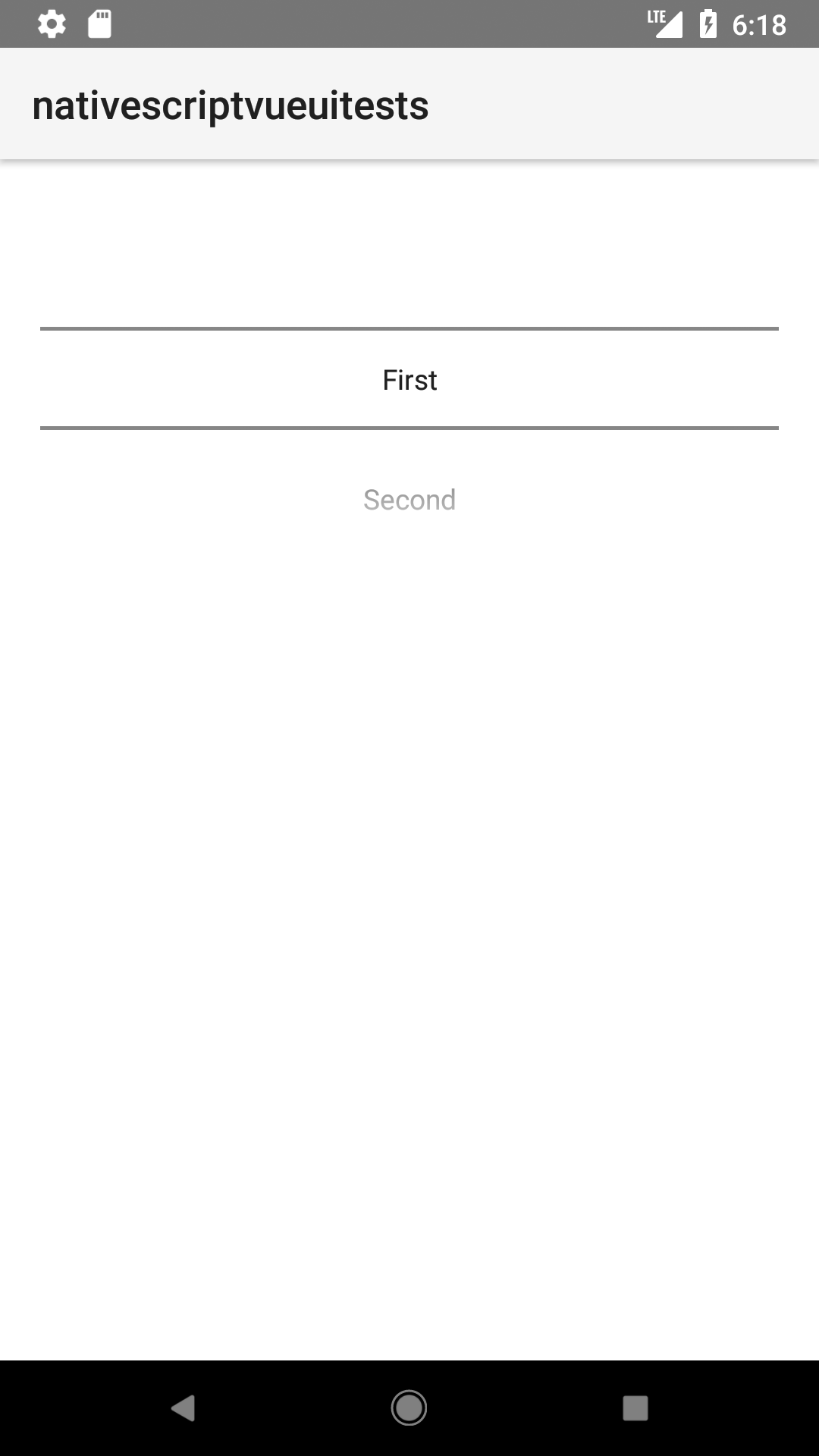
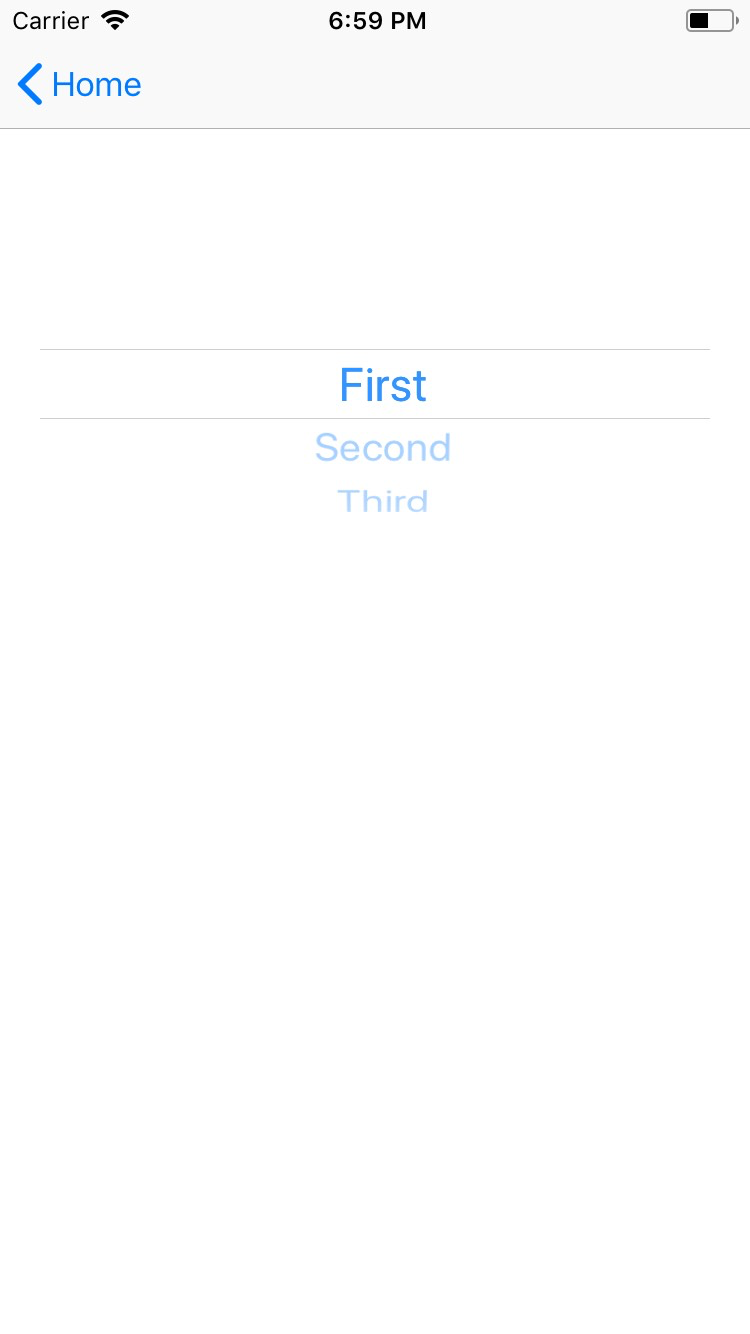
<ListPicker> is a UI component that lets the user select a value from a pre-configured list.
<ListPicker :items="listOfItems" selectedIndex="0"
@selectedIndexChange="selectedIndexChanged" /><ListPicker> provides two-way data binding using v-model.
<ListPicker :items="listOfItems" v-model="selectedItem" />

Props
| Name | Type | Description |
|---|---|---|
items | Array<String> | Gets or sets the items displayed as options in the list picker. |
selectedIndex | Number | Gets or sets the index of the currently selected item. |
Events
| Name | Description |
|---|---|
selectedIndexChange | Emitted when the currently selected option (index) changes. |
Native component
| Android | iOS |
|---|---|
android.widget.NumberPicker | UIPickerView |
Contributors


