You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
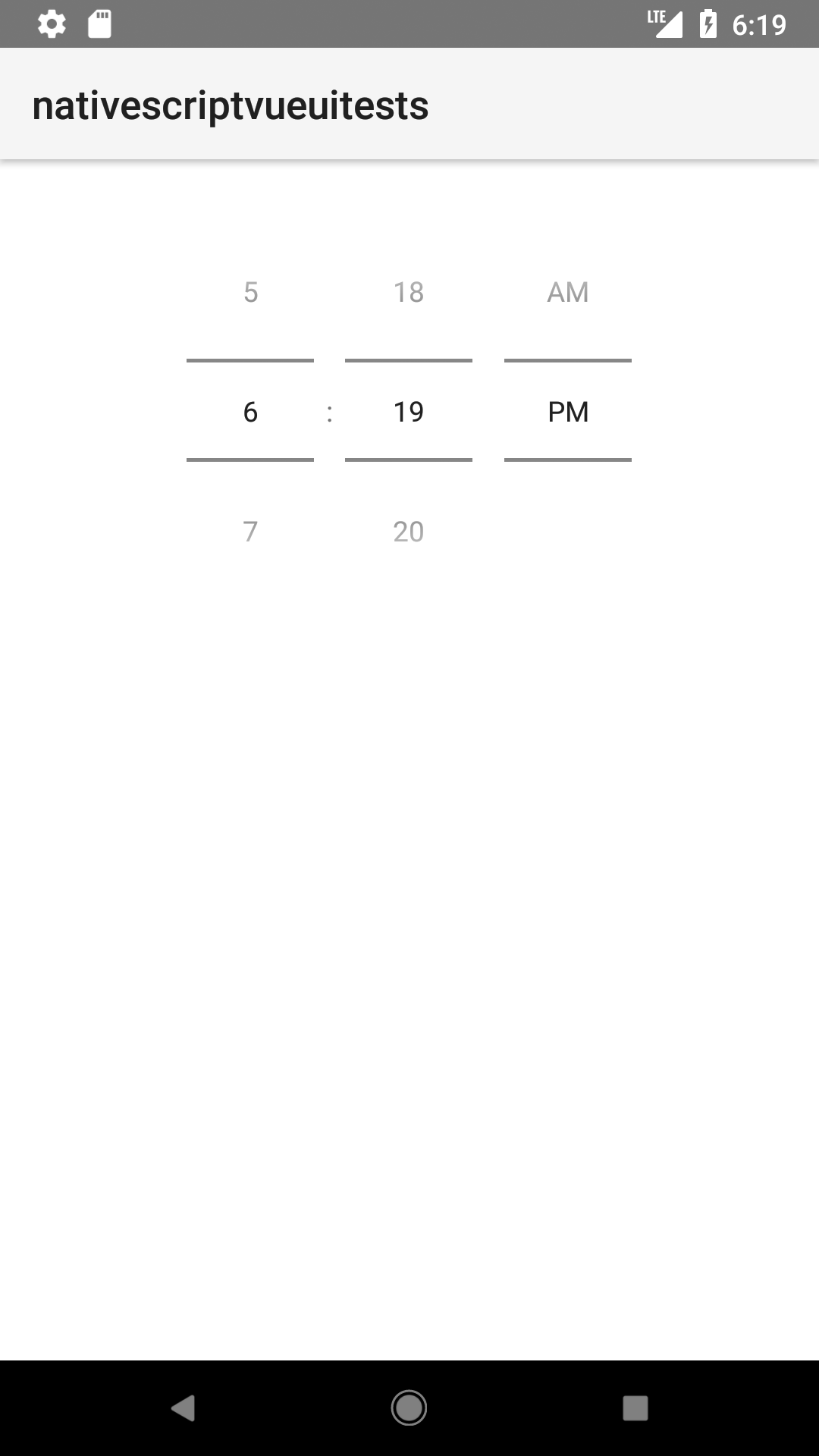
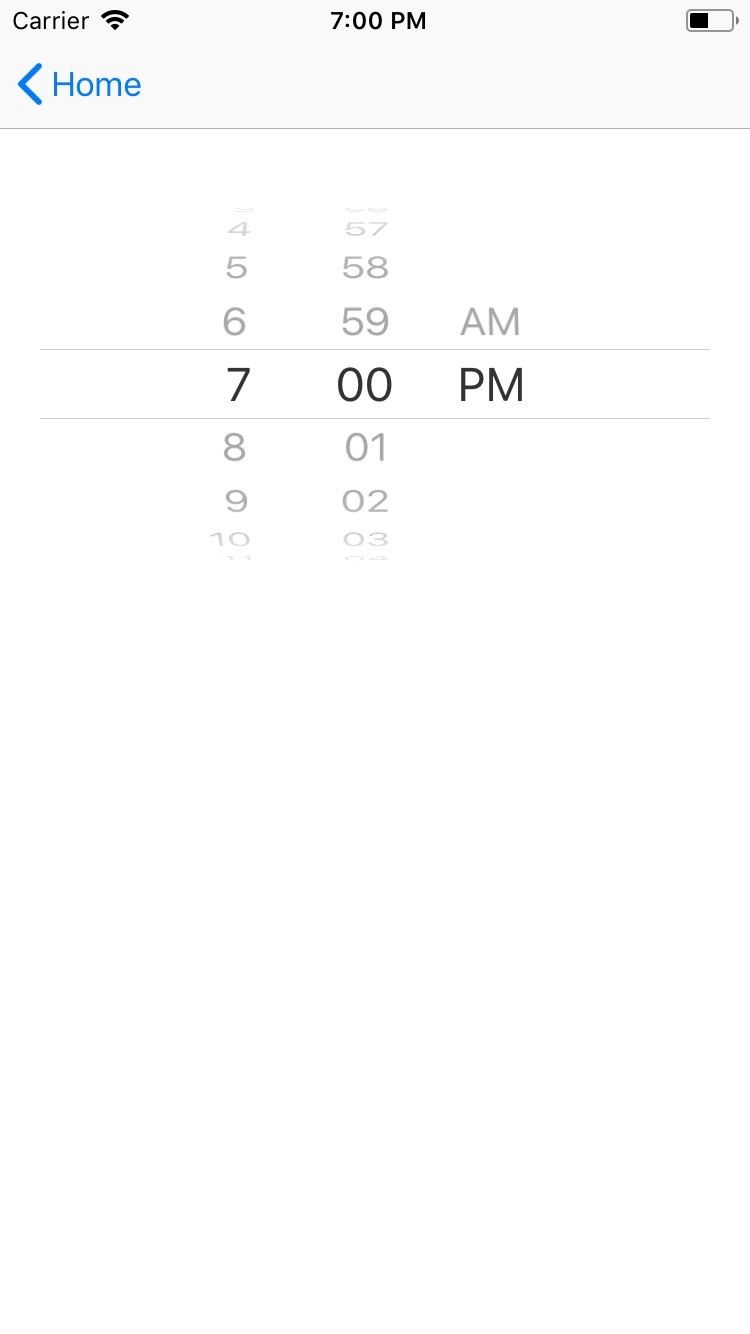
TimePicker
This is an overview of the most common usage of TimePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for TimePicker.
<TimePicker> is a UI component that lets users select time.
See also: DatePicker.
<TimePicker :hour="selectedHour" :minute="selectedMinute" /><TimePicker> provides two-way data binding using v-model.
<TimePicker v-model="selectedTime" />

Props
| Name | Type | Description |
|---|---|---|
hour | Number | Gets or sets the selected hour. |
minute | Number | Gets or sets the selected minute. |
time | Date | Gets or sets the selected time. |
minHour | Number | Gets or sets the minimum selectable hour. |
maxHour | Number | Gets or sets the maximum selectable hour. |
minMinute | Number | Gets or sets the minimum selectable minute. |
maxMinute | Number | Gets or sets the maximum selectable minute. |
minuteInterval | Number | Gets or sets the selectable minute interval. For example: 5 or 15 minutes. Default value: 1. |
Events
| Name | Description |
|---|---|
timeChange | Emitted when the selected time changes. |
Native component
| Android | iOS |
|---|---|
android.widget.TimePicker | UIDatePicker |
Contributors


