You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
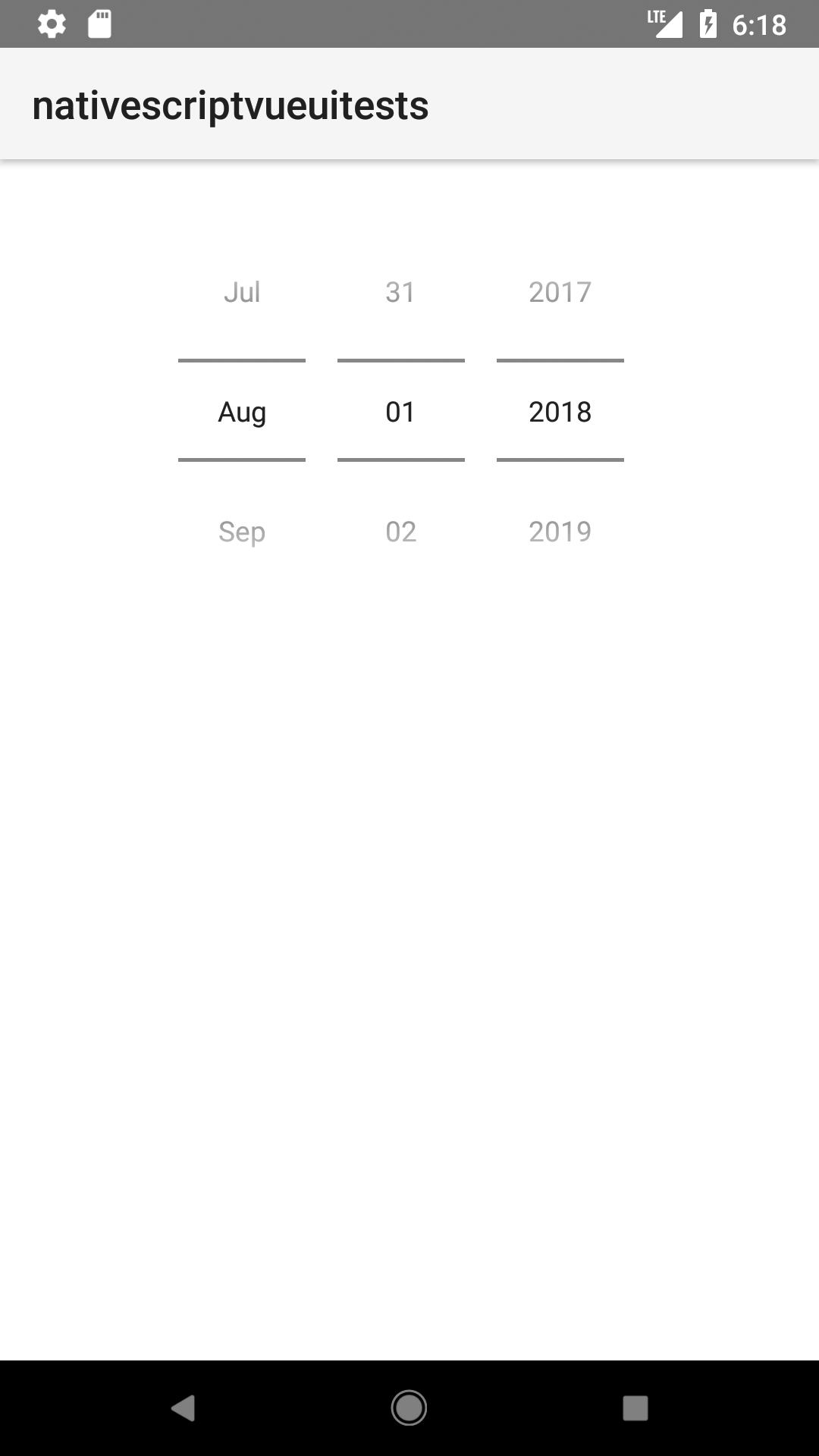
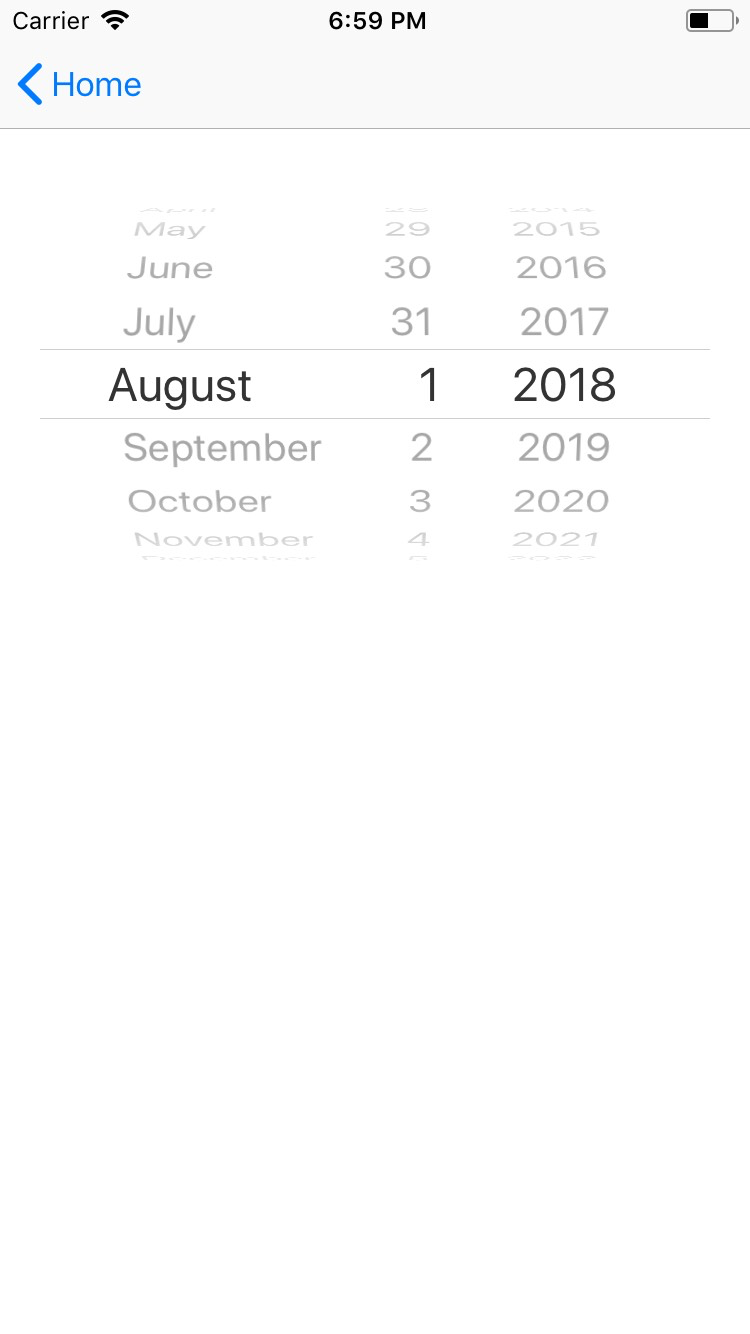
DatePicker
This is an overview of the most common usage of DatePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for DatePicker.
<DatePicker> es un componente de UI que permite al usuario seleccionar una fecha a partir de un rango pre-configurado.
Puedes ver también: TimePicker.
<DatePicker @loaded="onDatePickerLoaded" @dateChange="onDateChanged" /><DatePicker> provee enlace de datos bidireccional (two-way data binding) usando v-model.
<DatePicker v-model="selectedDate" />

Propiedades
| Nombre | Tipo | Descripción |
|---|---|---|
date | Date | Obtiene o establece la fecha completa. |
minDate | Date | Obtiene o establece la mínima fecha posible para seleccionar. |
maxDate | Date | Obtiene o establece la máxima fecha posible para seleccionar. |
day | Number | Obtiene o establece el día de la fecha. |
month | Number | Obtiene o establece el mes de la fecha. |
year | Number | Obtiene o establece el año de la fecha. |
Eventos
| Nombre | Descripción |
|---|---|
dateChange | Emitido cada vez que la fecha seleccionada cambia. |
Componente nativo
| Android | iOS |
|---|---|
android.widget.DatePicker | UIDatePicker |
Contributors
