You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
ScrollView
This is an overview of the most common usage of ScrollView. For more information about the available properties, methods, or events, head over to the complete API documentation for ScrollView.
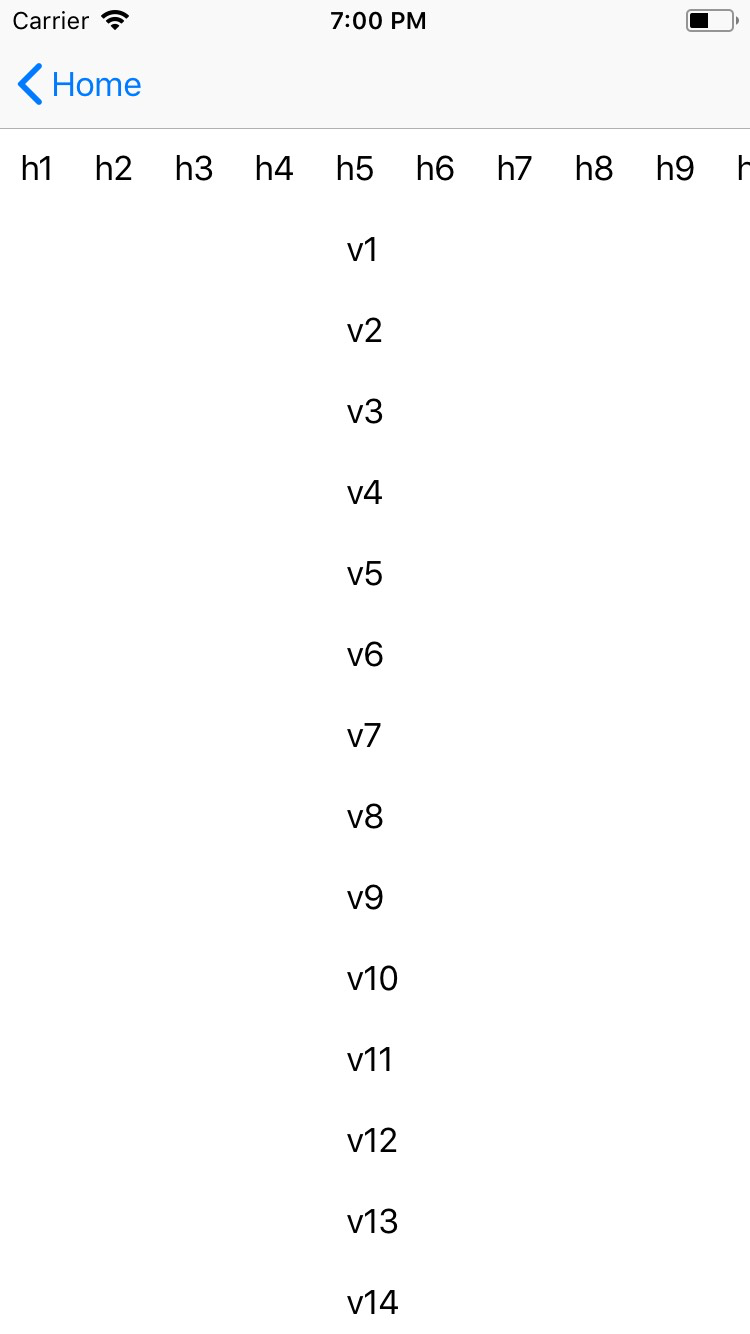
<ScrollView> es un componente de UI que sirve para mostrar contenido en un área desplazable. El contenido puede ser desplazado de forma horizontal o vertical.
<ScrollView orientation="horizontal">
<StackLayout orientation="horizontal">
<Label text="this" />
<Label text="text" />
<Label text="scrolls" />
<Label text="horizontally" />
<Label text="if necessary" />
</StackLayout>
</ScrollView>

Propiedades
| Nombre | Tipo | Descripción |
|---|---|---|
orientation | String | Obtiene o establece la dirección en la cual se desplaza el contenido: horizontal o vertical.Valor por defecto: vertical. |
scrollBarIndicatorVisible | Boolean | Especifíca si la barra de desplazamiento esta visible o no. Valor por defecto: true. |
Eventos
| Nombre | Descripción |
|---|---|
scroll | Emitido cada vez que ocurre un evento de desplazamiento |
Componente nativo
| Android | iOS |
|---|---|
android.view | UIScrollView |
Contributors
