You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
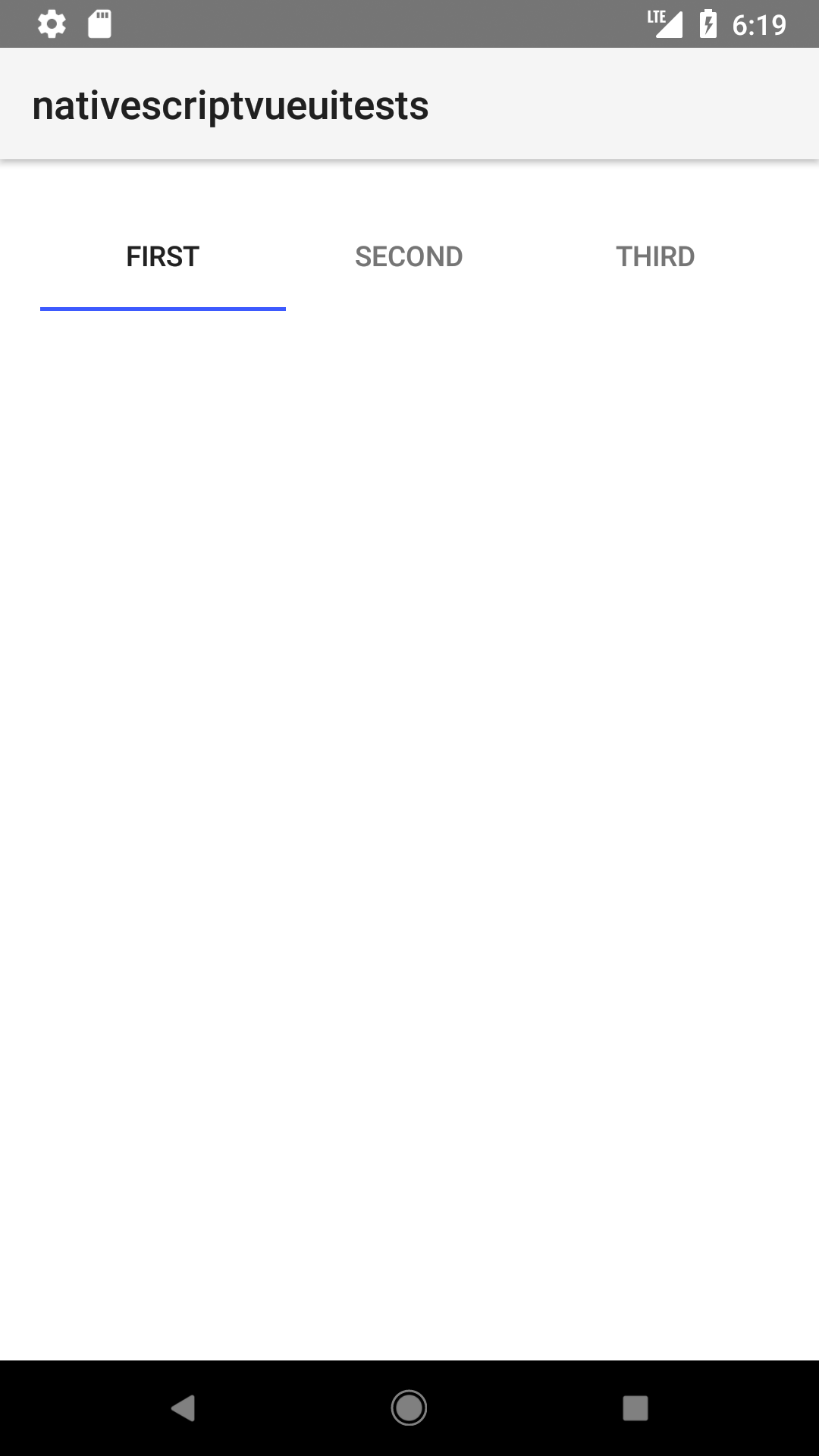
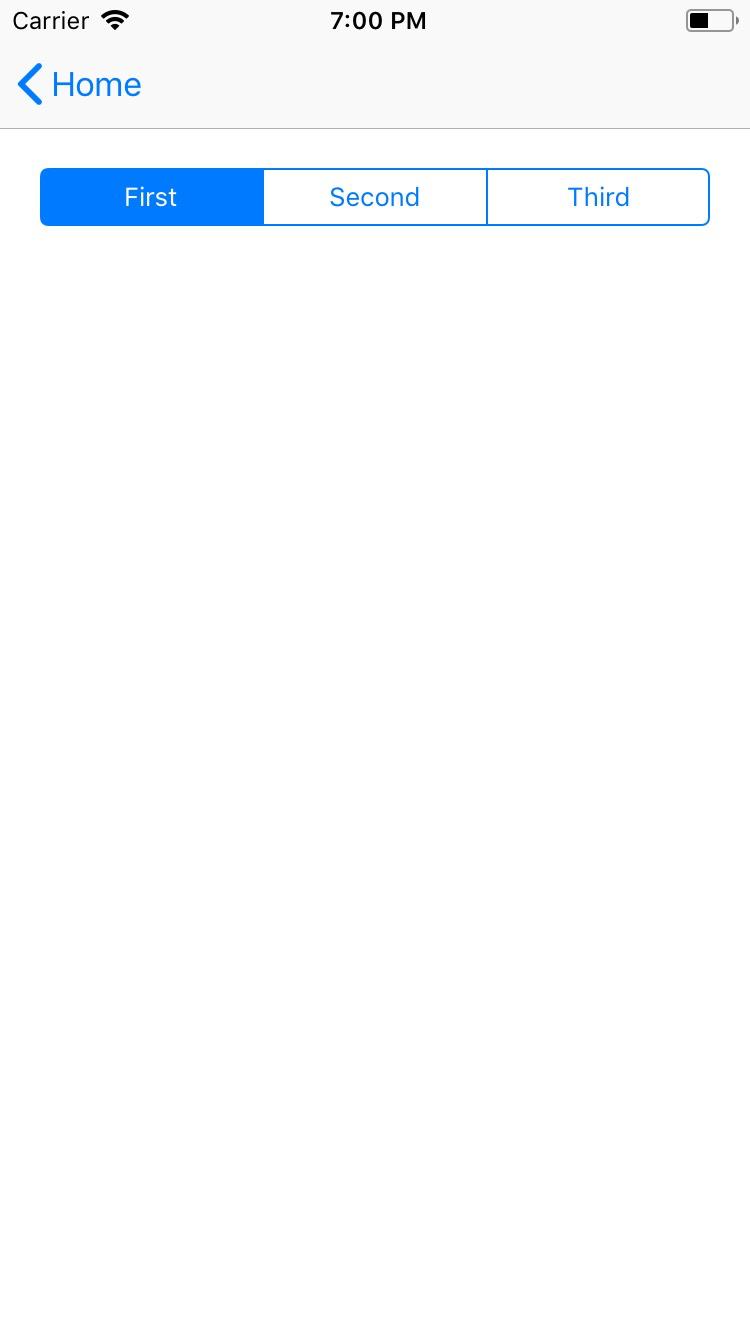
SegmentedBar
This is an overview of the most common usage of SegmentedBar. For more information about the available properties, methods, or events, head over to the complete API documentation for SegmentedBar.
<SegmentedBar> es un componente de UI que muestra en pantalla una serie de botones para un selección discreta. Los botones pueden contener texto o imágenes.
Al contrario de lo que sucede con el componente <TabView>:
- La posición del componente
<SegmentedBar>no es fija. - Puedes ubicar y personalizar el componente dentro de la página o dentro de otros elementos (como un menu hamburguesa).
- El contenido que se muestra luego de la selección (de un botón), debe ser manejado por separado.
<SegmentedBar>
<SegmentedBarItem title="First" />
<SegmentedBarItem title="Second" />
<SegmentedBarItem title="Third" />
</SegmentedBar><SegmentedBar :items="listOfItems" selectedIndex="0"
@selectedIndexChange="onSelectedIndexChange" /><SegmentedBar> provee enlace de datos bidireccional (two-way data binding) usando v-model.
<SegmentedBar :items="listOfItems" v-model="selectedItem" />

Propiedades
| Nombre | Tipo | Descripción |
|---|---|---|
items | Array<SegmentedBarItem> | La colección de elementos que se desea mostrar (la cual debe ser creada antes de renderizar el componente). |
selectedIndex | Number | Obtiene o establece el índice del item seleccionado. |
selectedBackgroundColor | Color | (Propiedad de estilo) Obtiene o establece el color de fondo del item seleccionado. Para cambiar el color de fondo de todo el SegmentedBar puedes usar: backgroundColor. |
Eventos
| Nombre | Descripción |
|---|---|
selectedIndexChange | Emitido cada vez que un item es presionado. |
Componente nativo
| Android | iOS |
|---|---|
android.widget.TabHost | UISegmentedControl |
Contributors
