You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
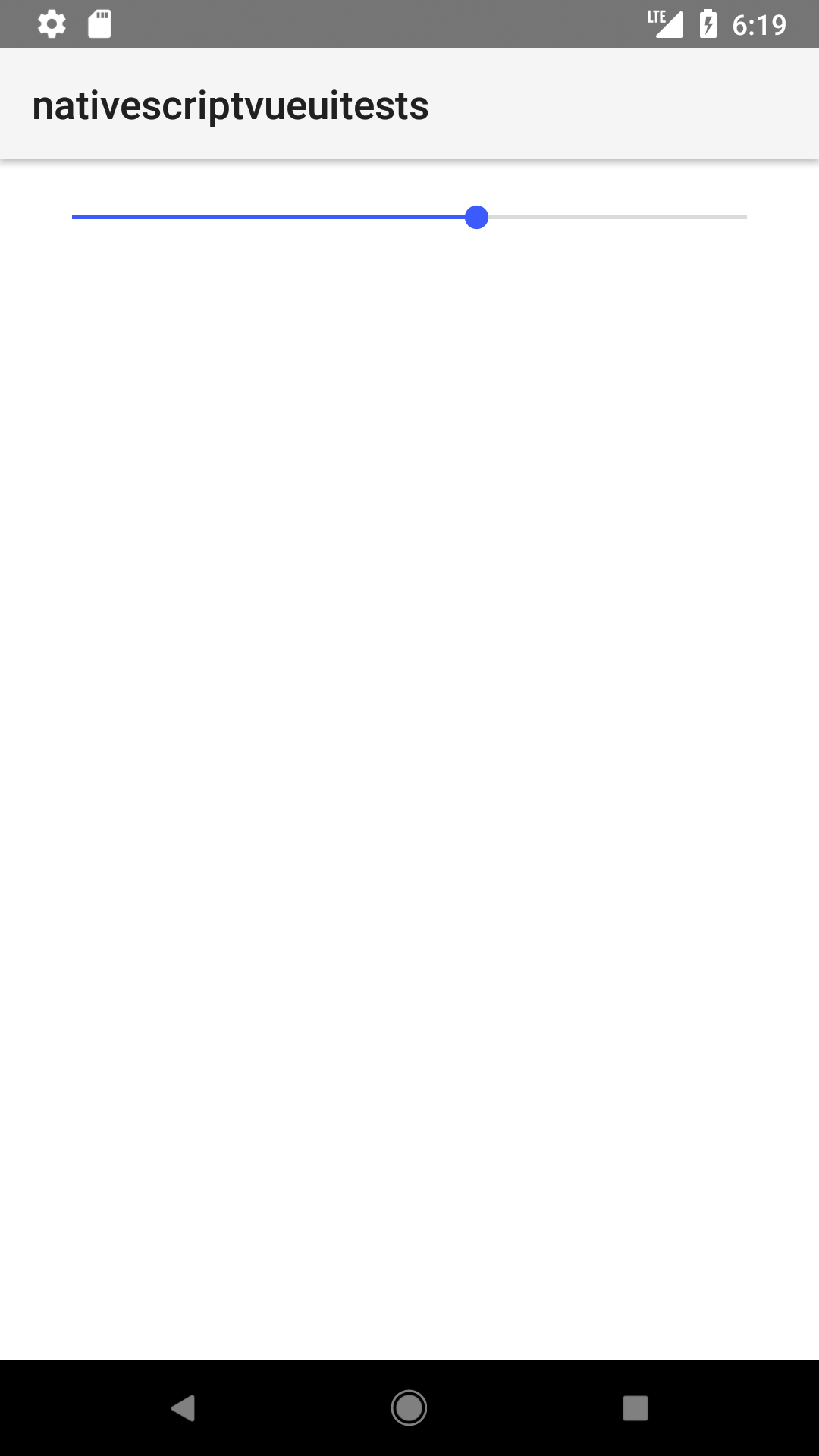
Slider
This is an overview of the most common usage of Slider. For more information about the available properties, methods, or events, head over to the complete API documentation for Slider.
<Slider> es un componente de UI que provee un control deslizante para elegir valores entre un rango númerico.
<Slider value="80" @valueChange="onValueChanged" /><Slider> provee enlace de datos bidireccional (two-way data binding) usando v-model.
<Slider v-model="value" />

Propiedades
| Nombre | Tipo | Descripción |
|---|---|---|
value | Number | Obtiene o establece el actual valor del slider. Valor por defecto: 0. |
minValue | Number | Obtiene o establece el mínimo valor posible del slider. Valor por defecto: 0. |
maxValue | Number | Obtiene o establece el máximo valor posible del slider. Valor por defecto: 100. |
Eventos
| Nombre | Descripción |
|---|---|
valueChange | Emitido cada vez que cambia el valor del slider. |
Componente nativo
| Android | iOS |
|---|---|
android.widget.SeekBar | UISlider |
Contributors
