- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
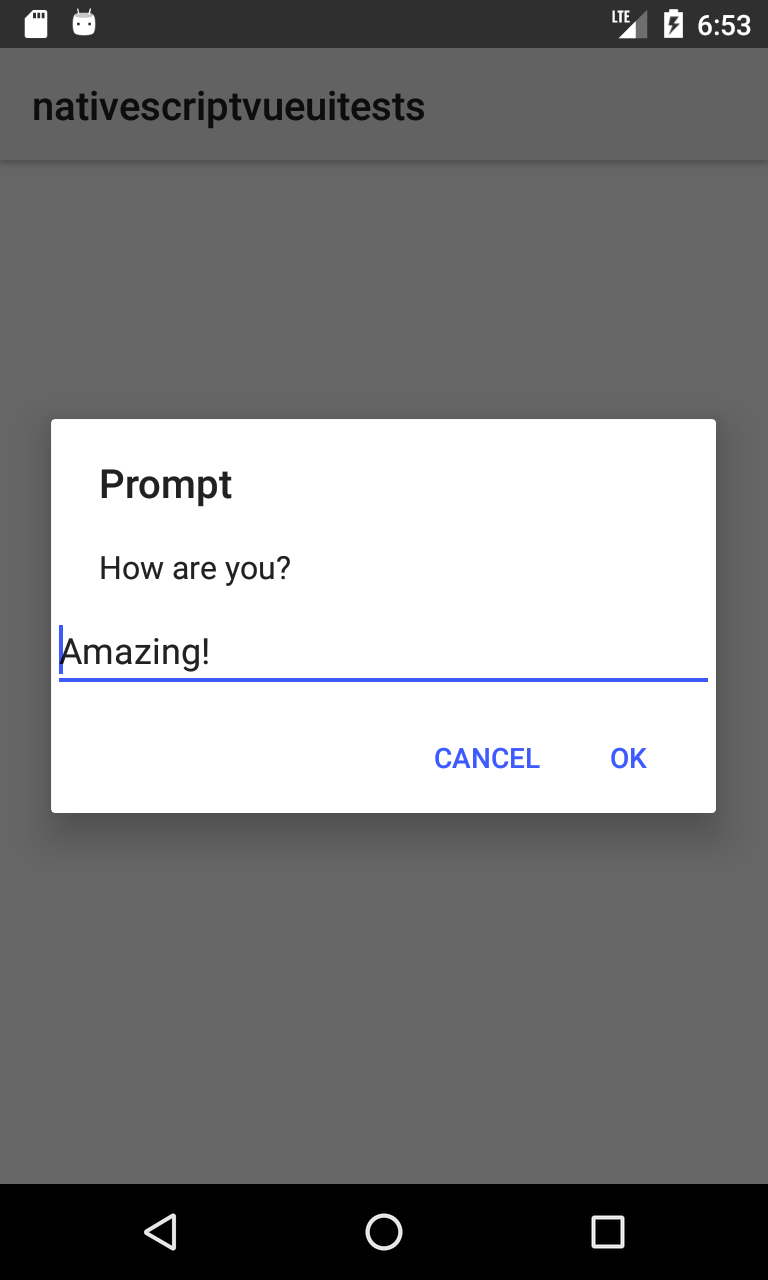
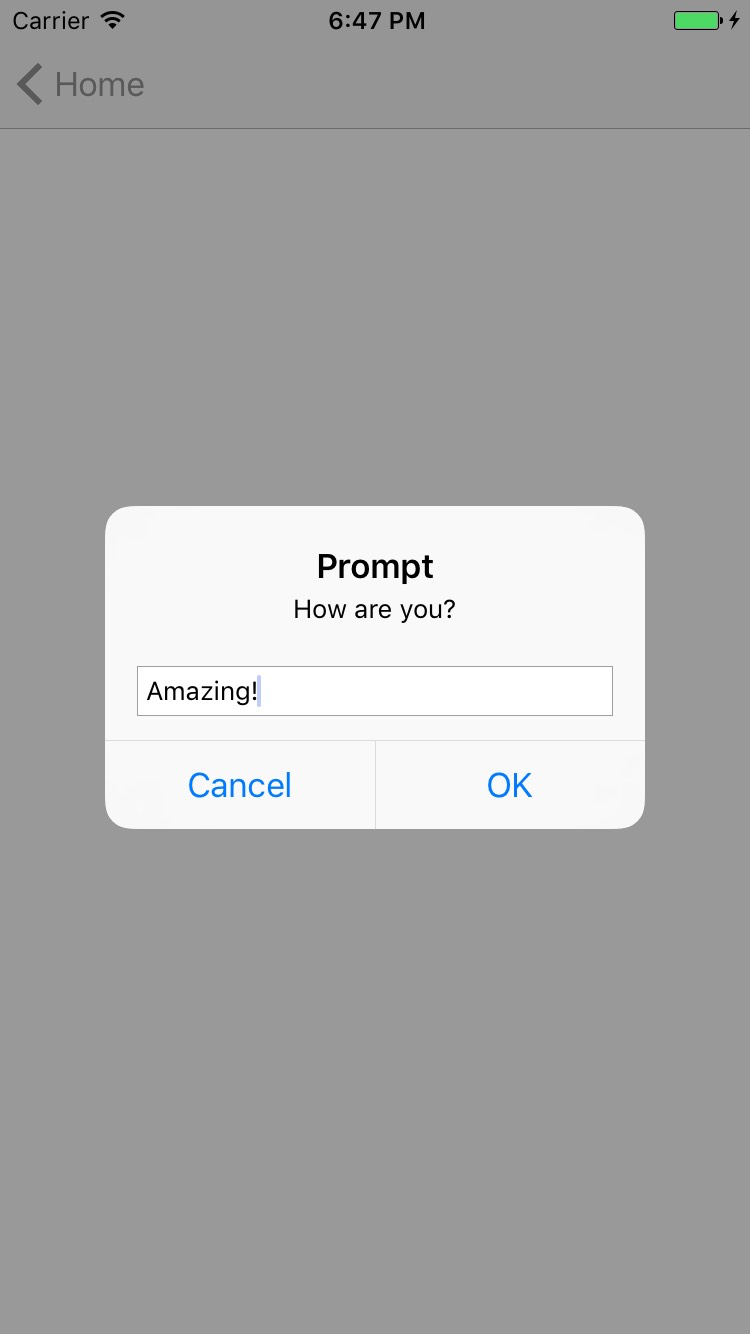
This is an overview of the most common usage of PromptDialog. For more information about the available properties, methods, or events, head over to the complete API documentation for PromptDialog.
El método prompt() muestra en pantalla un diálogo que permite al usuario ingresar información en un campo de texto.
Este método forma parte del módulo de dialogs.
Uso básico
El método prompt() esta disponible de forma global. Puedes llamar a este método en cualquier lugar de tu aplicación.
prompt('Your message to the user', 'Suggested user input')
.then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
})Configurar las opciones del diálogo
prompt({
title: 'Your dialog title',
message: 'Your message',
okButtonText: 'Your OK button text',
cancelButtonText: 'Your Cancel button text',
defaultText: 'Suggested user input',
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});Configurar el tipo de campo
También puedes configurar que tipo de campo deseas mostrar usando la propiedad inputType. Puedes optar entre los valores text (valor por defecto), email y password
inputType: dialogs.inputType.text
inputType: dialogs.inputType.email
inputType: dialogs.inputType.passwordNOTA: Esta opción no esta disponible de forma global, por lo tanto debes importar el módulo dialogs antes de poder usar inputType.
const dialogs = require('tns-core-modules/ui/dialogs')Ejemplo
const dialogs = require('tns-core-modules/ui/dialogs')
prompt({
title: 'Email Prompt',
message: 'Provide your email address:',
okButtonText: 'OK',
cancelButtonText: 'Cancel',
defaultText: '[email protected]',
inputType: dialogs.inputType.email
})
.then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});