You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
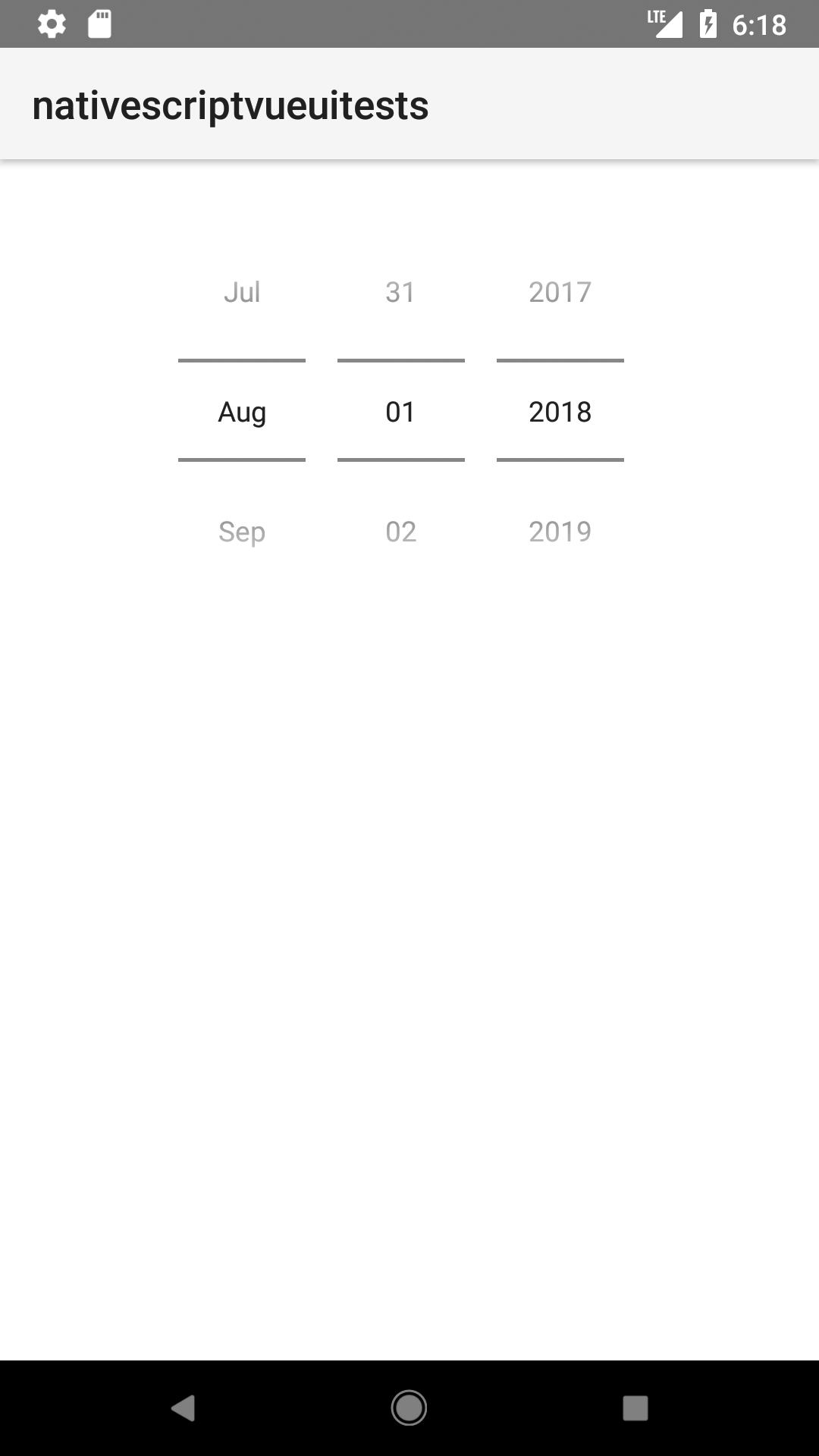
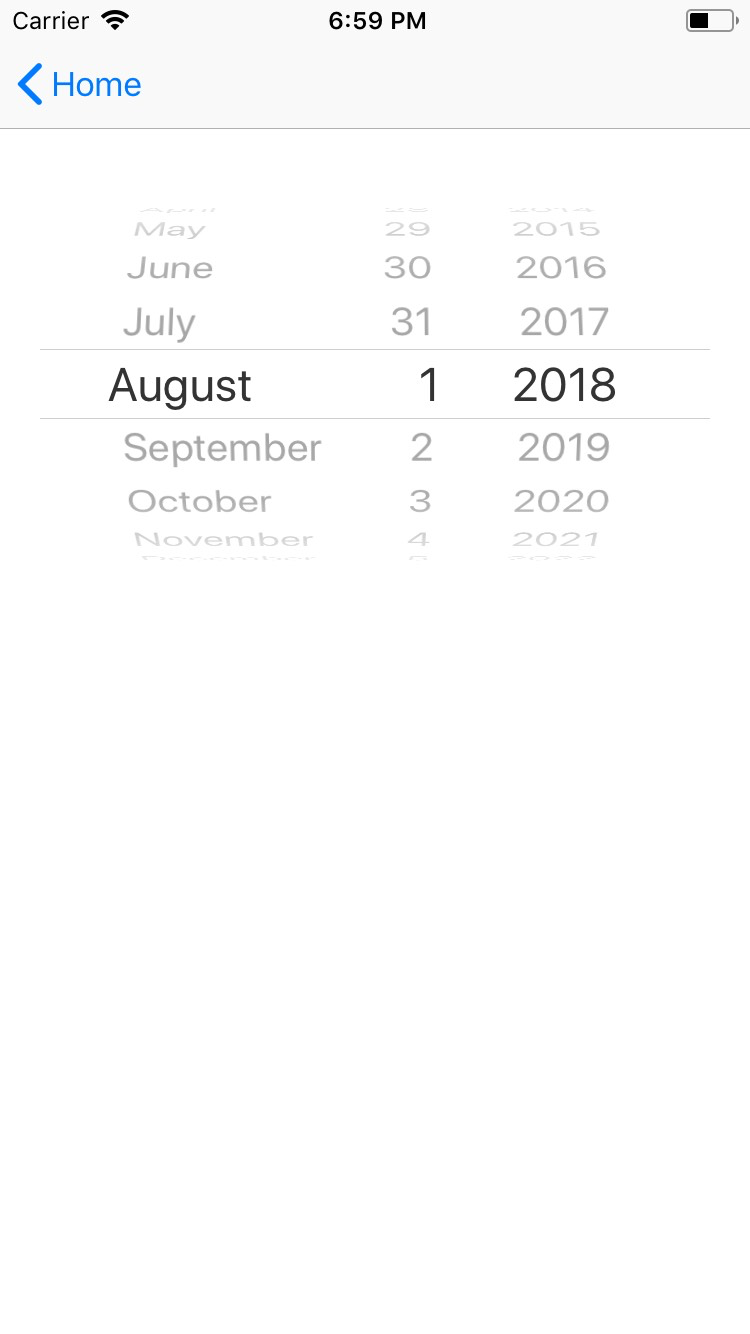
날짜선택 (DatePicker)
This is an overview of the most common usage of 날짜선택 (DatePicker). For more information about the available properties, methods, or events, head over to the complete API documentation for 날짜선택 (DatePicker).
DatePicker 컴포넌트는 사용자가 날짜를 선택할 수 있도록 합니다.
<DatePicker @loaded="onDatePickerLoaded" @dateChange="onDateChanged" />노트: 이 컴포넌트는 v-model 을 이용한 양방향(two-way) 바인딩을 지원합니다:
<DatePicker v-model="selectedDate" />

Props
| 이름 | 타입 | 설명 |
|---|---|---|
date | Date | 현재 표시되는 날짜. |
minDate | Date | 최소 선택 가능 날짜. |
maxDate | Date | 최대 선택 가능 날짜. |
day | Number | 현재 선택된 날. |
month | Number | 현재 선택된 달. |
year | Number | 현재 선택된 년. |
이벤트
| 이름 | 설명 |
|---|---|
dateChange | 선택된 날짜가 바뀔때 발생(Emit) |
네이티브 컴포넌트
| Android | iOS |
|---|---|
| android.widget.DatePicker | UIDatePicker |
Contributors
