You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
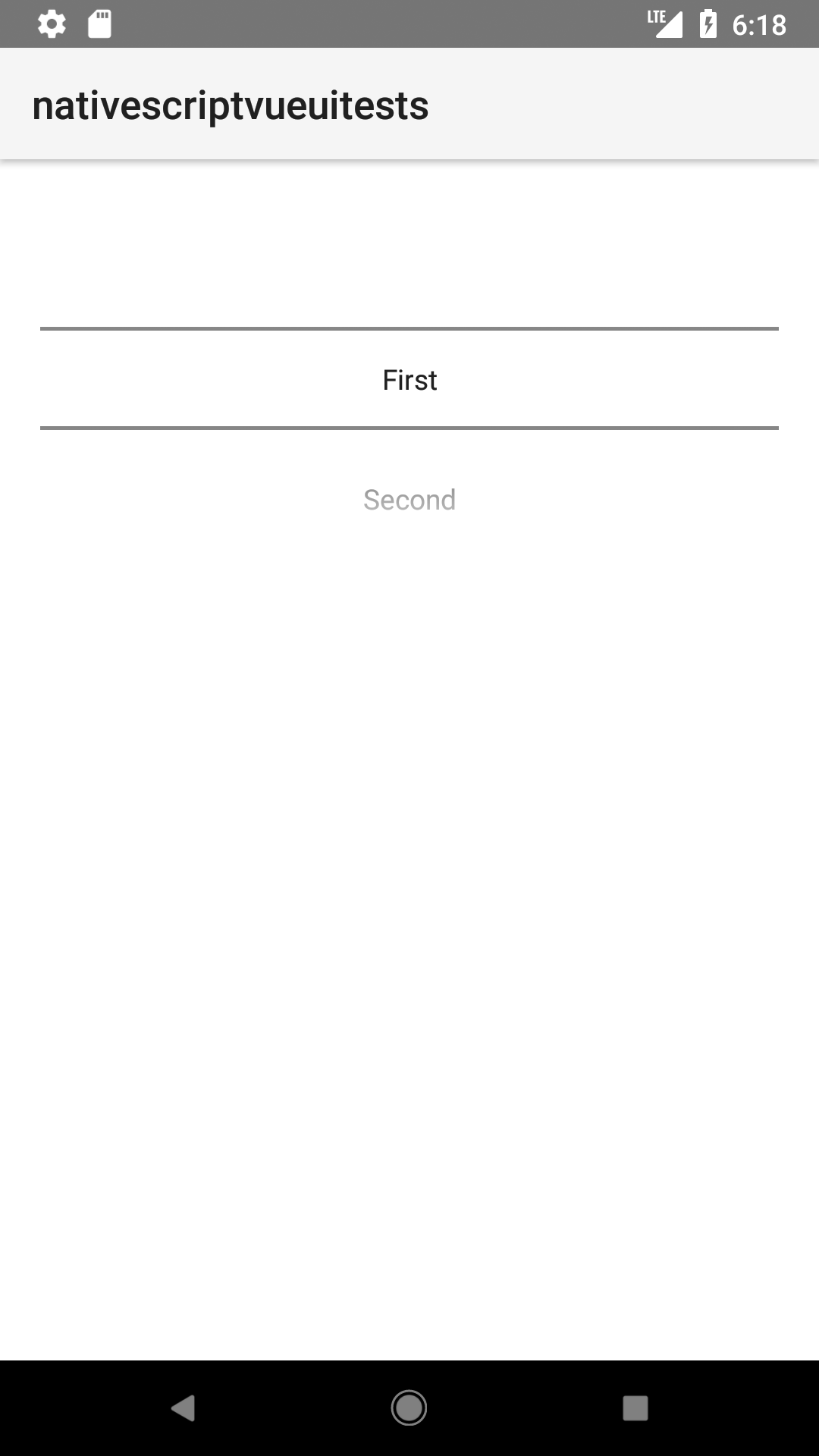
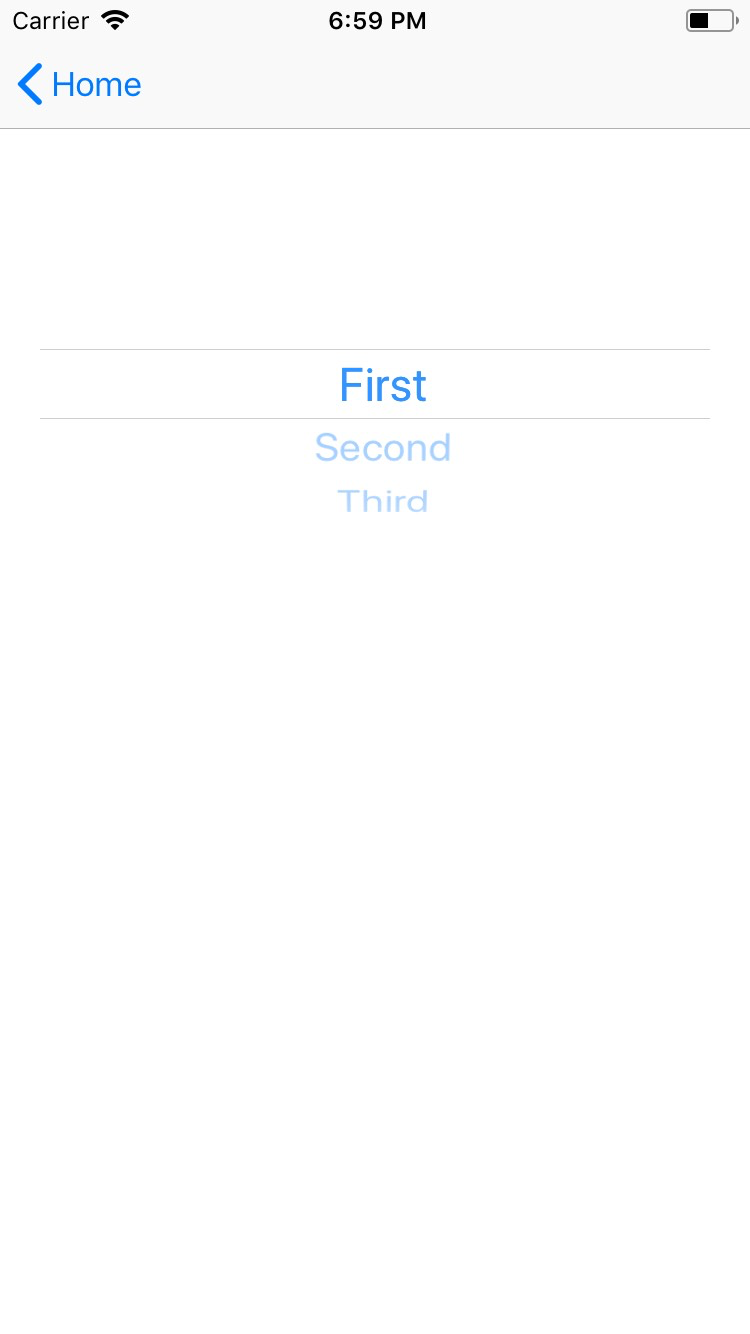
ListPicker
This is an overview of the most common usage of ListPicker. For more information about the available properties, methods, or events, head over to the complete API documentation for ListPicker.
ListPicker 컴포넌트는 사용자가 리스트로 부터 값을 선택할 수 있도록 해줍니다.
<ListPicker :items="listOfItems" selectedIndex="0"
@selectedIndexChange="selectedIndexChanged" />노트: 이 컴포넌트는 v-model 을 이용한 양방향(two-way) 바인딩을 지원합니다:
<ListPicker :items="listOfItems" v-model="selectedItem" />

Props
| 이름 | 타입 | 설명 |
|---|---|---|
items | Array<String> | 리스트 선택기에 표시되는 옵션들의 스트링 배열. |
selectedIndex | Number | 현재 선택된 아이템의 인덱스. |
이벤트
| 이름 | 설명 |
|---|---|
selectedIndexChange | 리스트 선택기에서 선택된 옵션(인덱스)가 바뀔때 발생(Emit) |
네이티브 컴포넌트
| Android | iOS |
|---|---|
| android.widget.NumberPicker | UIPickerView |
Contributors
