You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
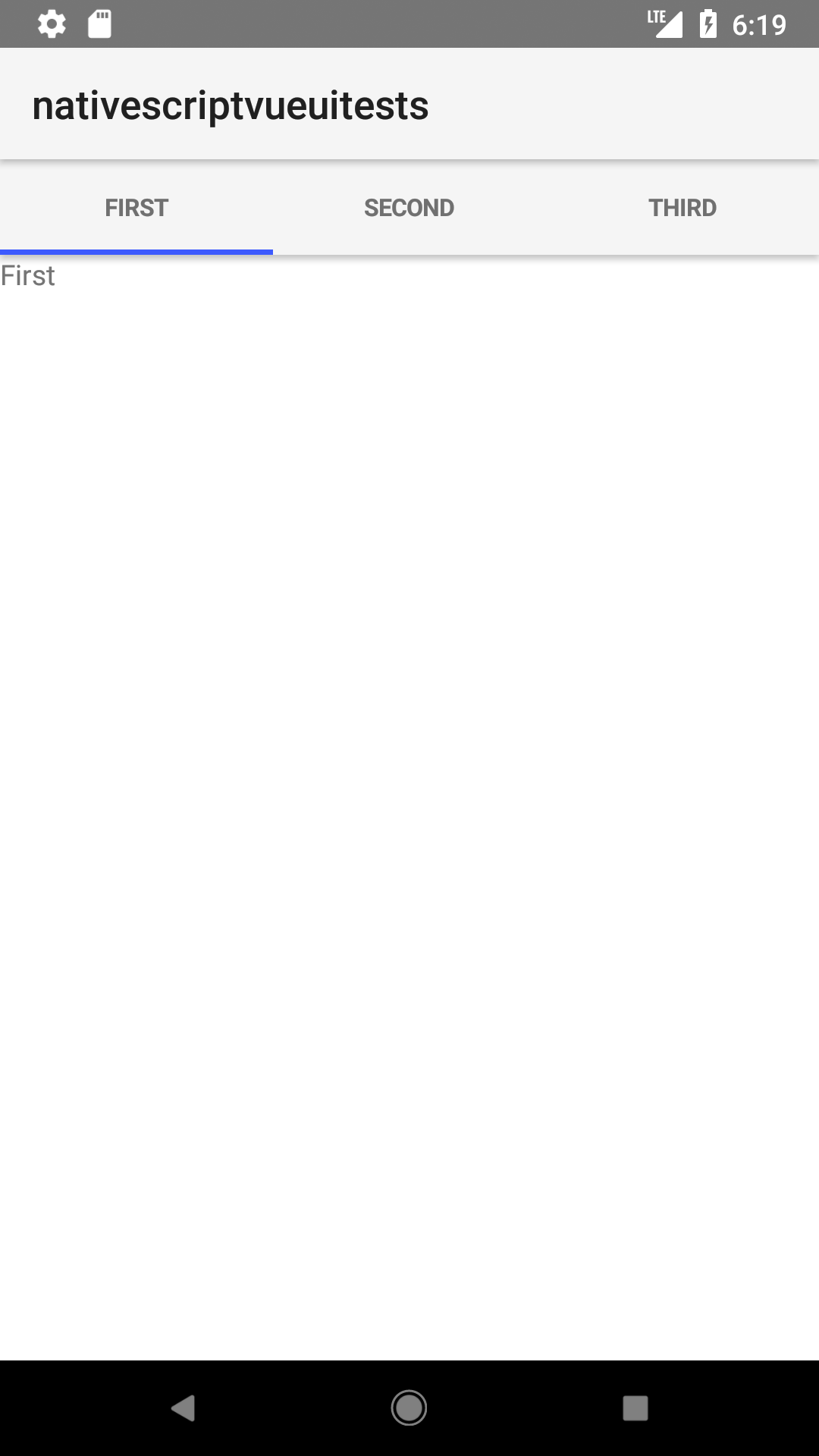
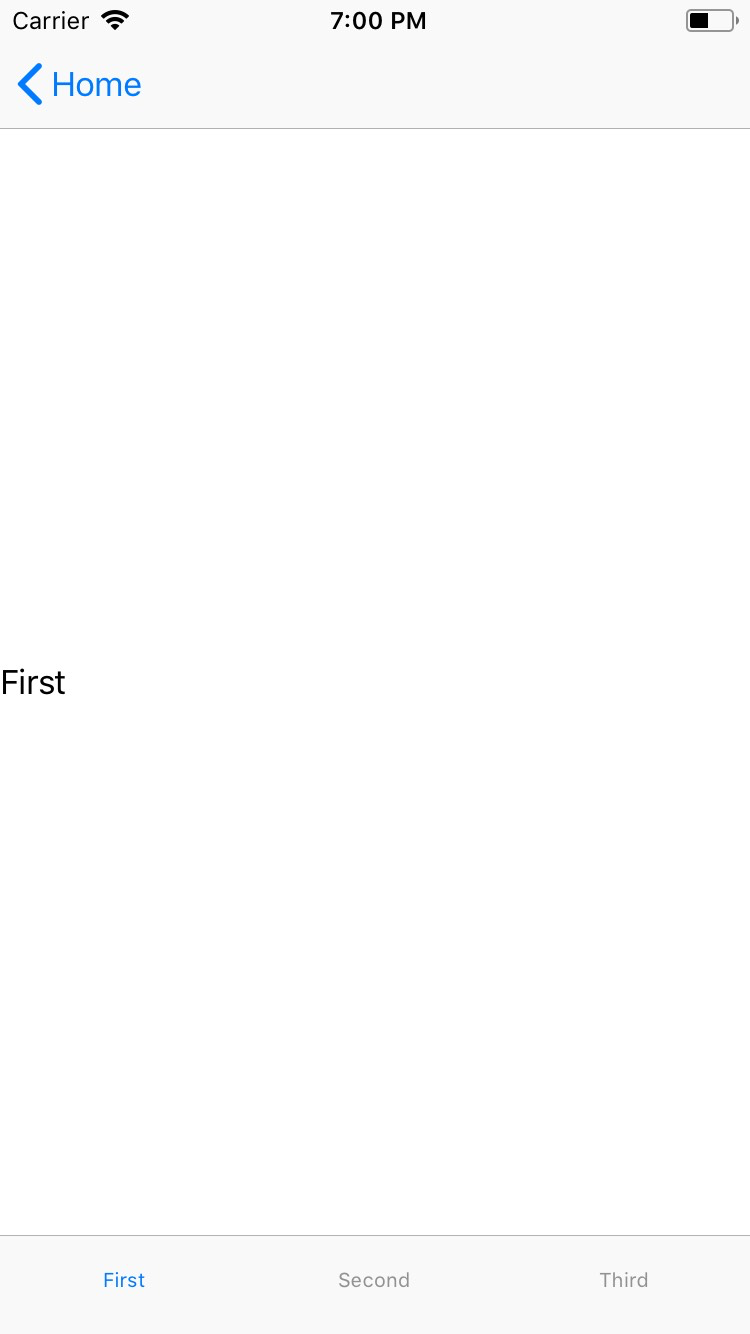
탭뷰 (TabView)
This is an overview of the most common usage of 탭뷰 (TabView). For more information about the available properties, methods, or events, head over to the complete API documentation for 탭뷰 (TabView).
탭뷰(TabView) 컴포넌트는 탭으로 그룹화된 컨텐츠를 표시할 수 있도록 해줍니다.
<TabView :selectedIndex="selectedIndex">
<TabViewItem title="Tab 1">
<label text="Content for Tab 1"></label>
</TabViewItem>
<TabViewItem title="Tab 2">
<label text="Content for Tab 2"></label>
</TabViewItem>
</TabView>

Props
| 이름 | 타입 | 설명 |
|---|---|---|
selectedIndex | Number | 현재 선택된 탭. 기본값은 0 |
이벤트
| 이름 | 설명 |
|---|---|
tabChange | tab-view-item 컴포넌트중 하나가 탭되었을때 발생 |
Native Component
| Android | iOS |
|---|---|
| android.support.v4.view.ViewPager | UITabBarController |
Contributors
