You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
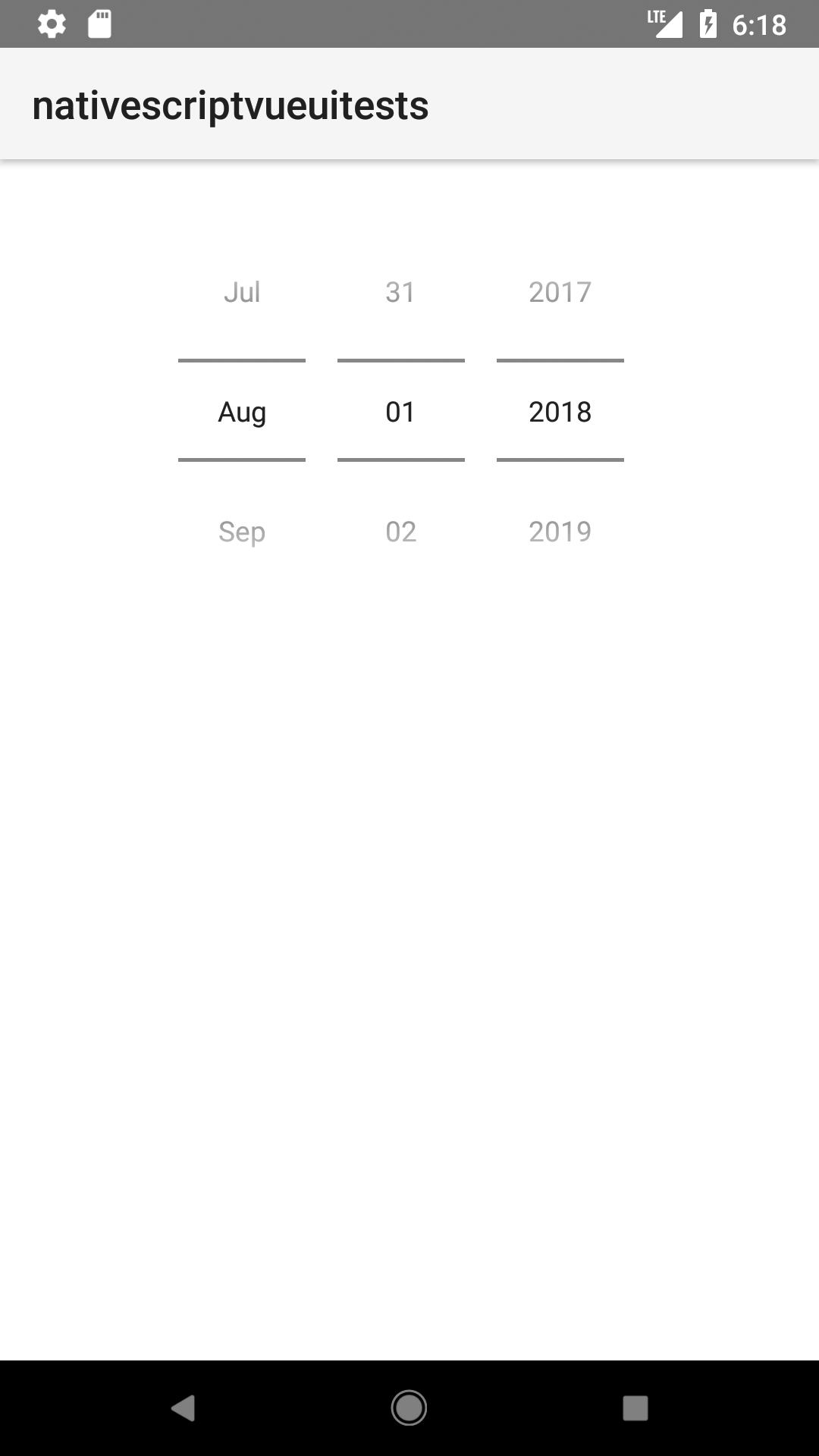
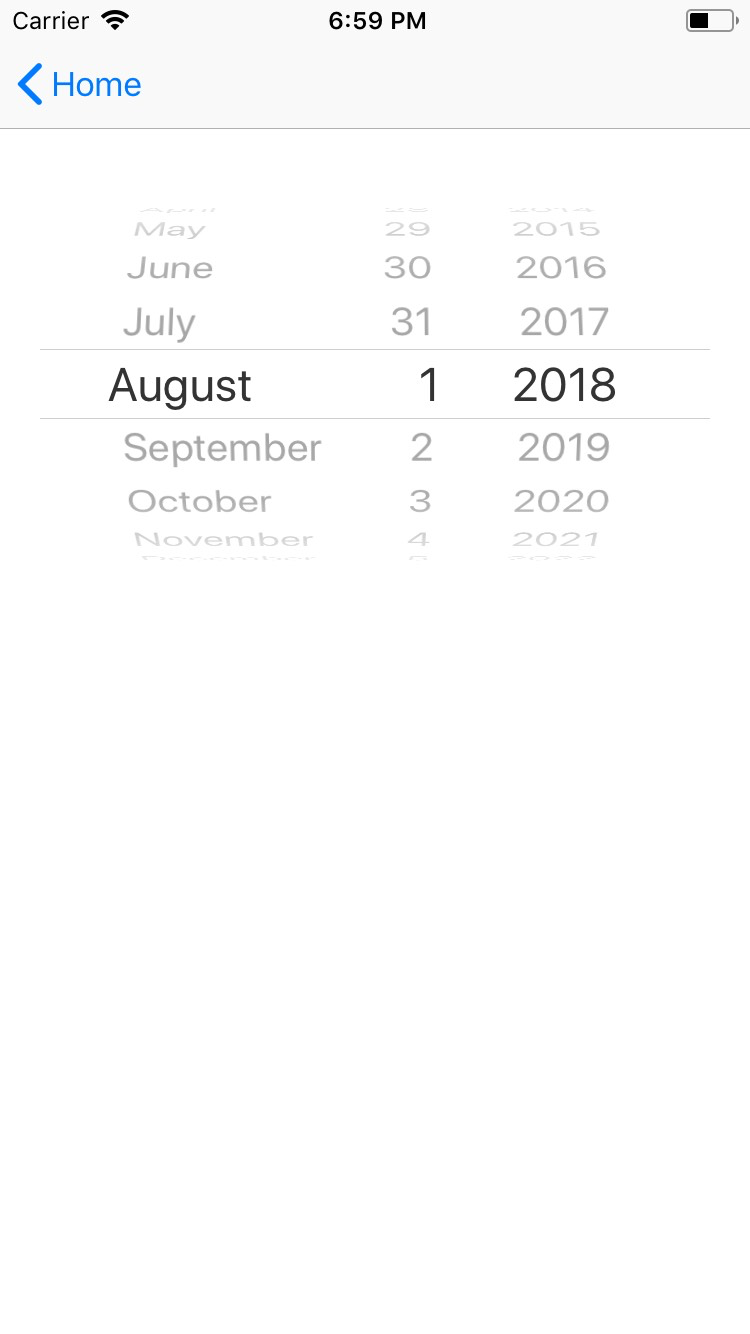
DatePicker
This is an overview of the most common usage of DatePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for DatePicker.
<DatePicker> é um componente de UI que permite o usuário selecionar uma data de uma lista pré-configurada.
<DatePicker @loaded="onDatePickerLoaded" @dateChange="onDateChanged" /><DatePicker> fornece two-way data binding usando v-model.
<DatePicker v-model="selectedDate" />

Propriedades
| nome | tipo | descrição |
|---|---|---|
date | Date | Obtém ou define a data completa. |
minDate | Date | Obtém ou define a data mais antiga possível para selecionar. |
maxDate | Date | Obtém ou define a data mais recente possível para selecionar. |
day | Number | Obtém ou define o dia. |
month | Number | Obtém ou define o mês. |
year | Number | Obtém ou define o ano. |
Eventos
| nome | descrição |
|---|---|
dateChange | Emitido quando a data selecionada é alterada. |
Componente Nativo
| Android | iOS |
|---|---|
android.widget.DatePicker | UIDatePicker |
Contributors

