You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
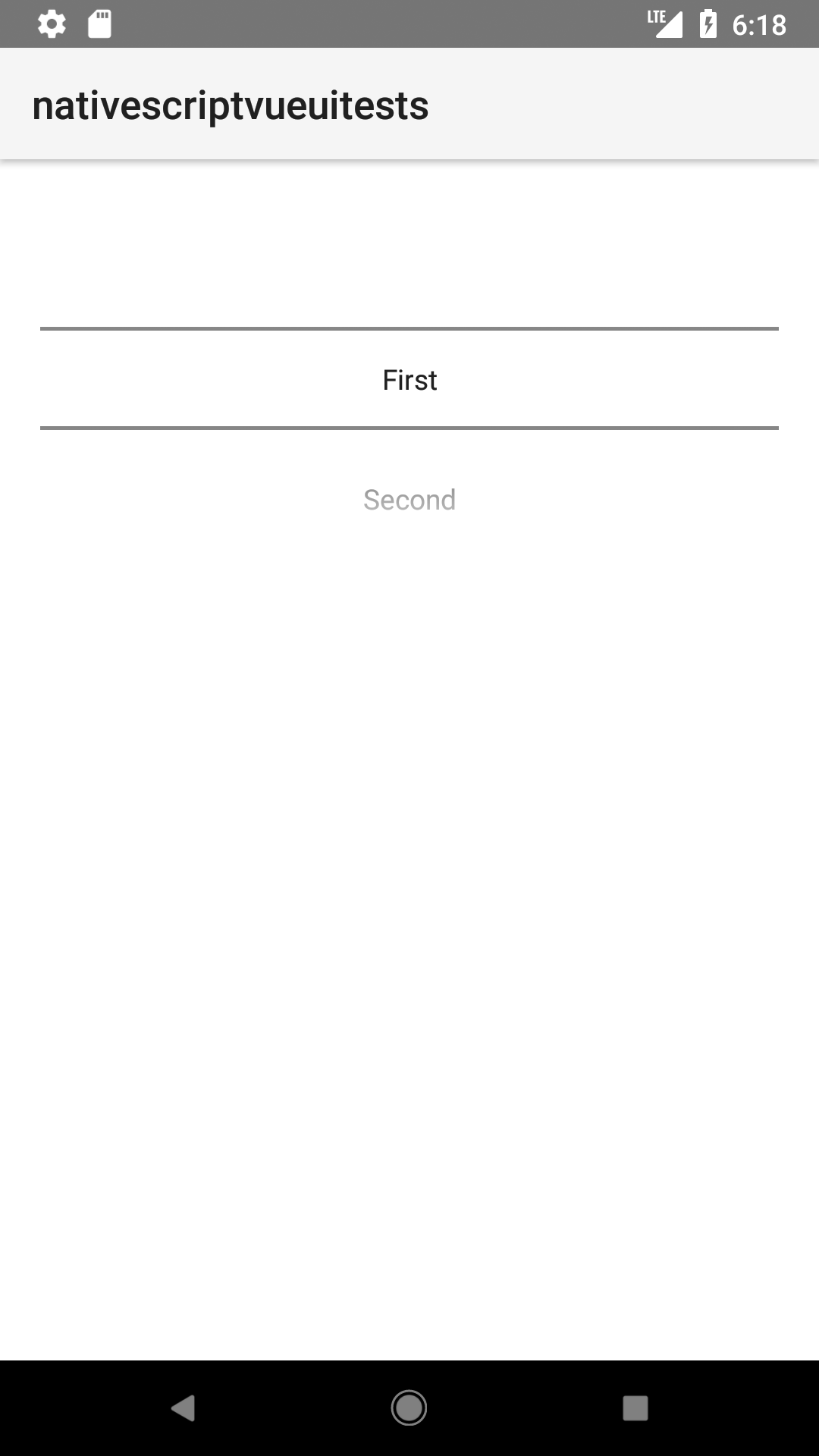
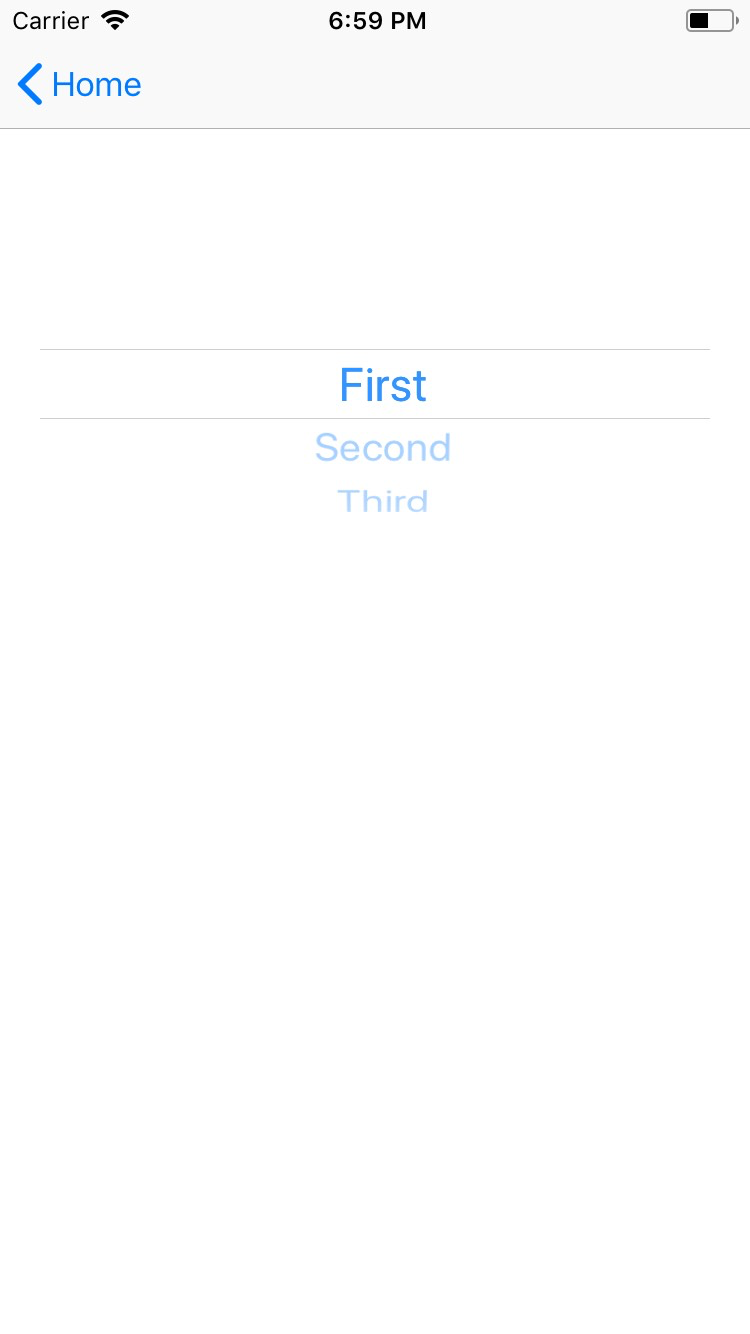
ListPicker
This is an overview of the most common usage of ListPicker. For more information about the available properties, methods, or events, head over to the complete API documentation for ListPicker.
<ListPicker> é um componente de UI que permite o usuário selecionar um valor de um intervalo pré-configurado.
<ListPicker :items="listOfItems" selectedIndex="0"
@selectedIndexChange="selectedIndexChanged" /><ListPicker> fornece two-way data binding usando v-model.
<ListPicker :items="listOfItems" v-model="selectedItem" />

Propriedades
| nome | tipo | descrição |
|---|---|---|
items | Array<String> | Obtém ou define os itens exibidos como opções no seletor de lista. |
selectedIndex | Number | Obtém ou define o index do item atualmente selecionado. |
Eventos
| nome | descrição |
|---|---|
selectedIndexChange | Emitido quando a opção atualmente selecionada (index) é alterado. |
Componente Nativo
| Android | iOS |
|---|---|
android.widget.NumberPicker | UIPickerView |
Contributors
