You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
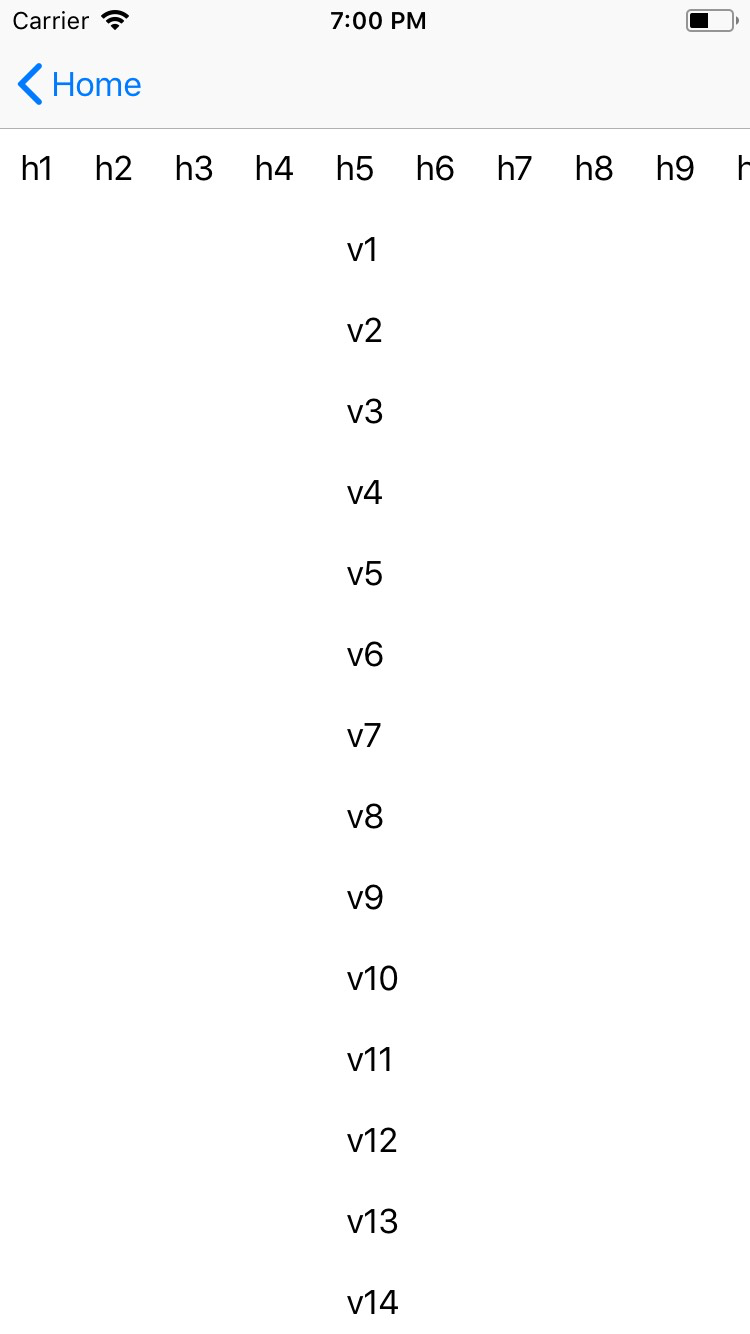
ScrollView
This is an overview of the most common usage of ScrollView. For more information about the available properties, methods, or events, head over to the complete API documentation for ScrollView.
O componente ScrollView permite que você mostre o conteúdo com rolagem.
<ScrollView orientation="horizontal">
<StackLayout orientation="horizontal">
<Label text="this" />
<Label text="text" />
<Label text="scrolls" />
<Label text="horizontally" />
<Label text="if necessary" />
</StackLayout>
</ScrollView>

Propriedades
| nome | tipo | descrição |
|---|---|---|
orientation | String | horizontal ou vertical. Padrão vertical. |
Eventos
| nome | descrição |
|---|---|
scroll | Emitido quando ocorre o evento de rolagem |
Contributors
