You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
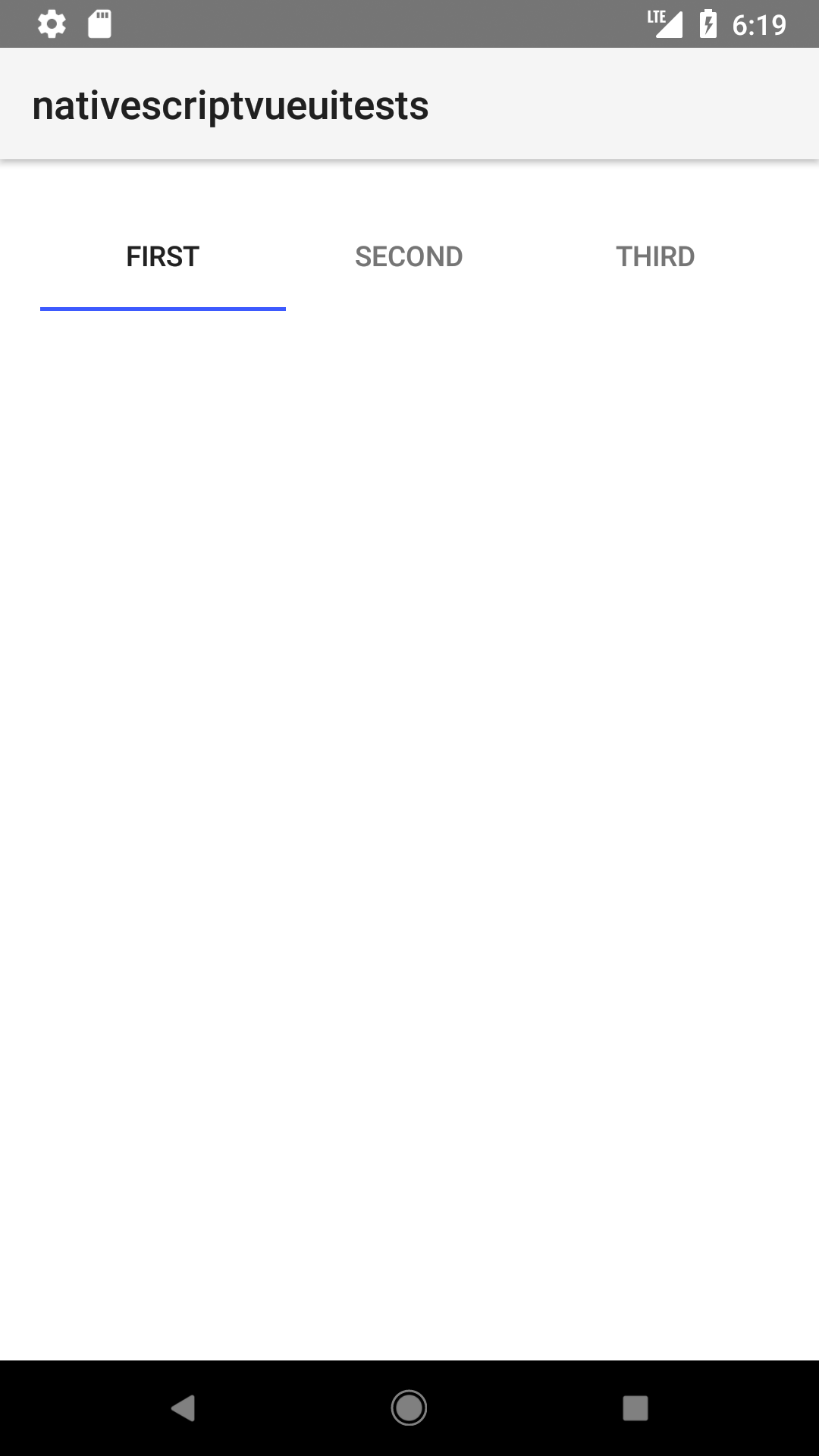
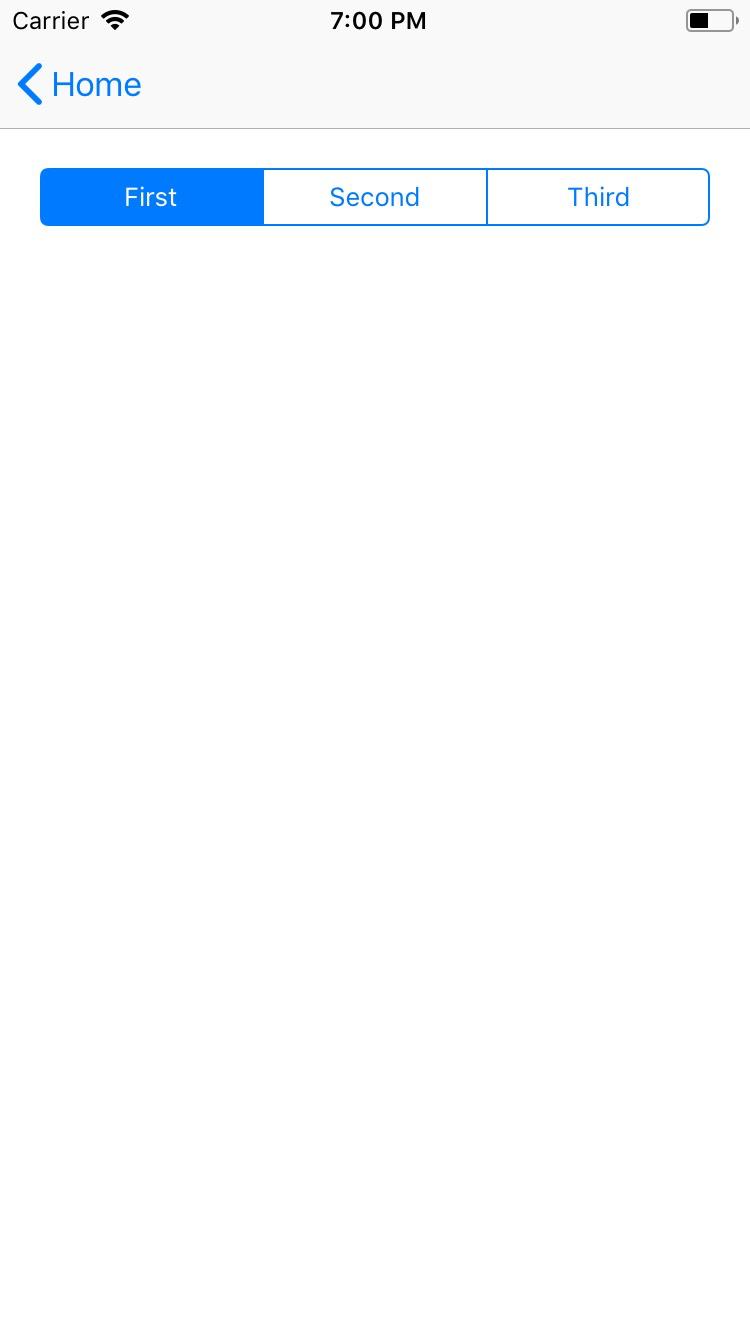
SegmentedBar
This is an overview of the most common usage of SegmentedBar. For more information about the available properties, methods, or events, head over to the complete API documentation for SegmentedBar.
O componente SegementedBar oferece uma maneira simples de mostrar uma coleção de abas para seleção.
<SegmentedBar :items="listOfItems" selectedIndex="0"
@selectedIndexChange="onSelectedIndexChange" />Nota: Esse componente suporta two-way data binding usando v-model:
<SegmentedBar :items="listOfItems" v-model="selectedItem" />

Propriedades
| nome | tipo | descrição |
|---|---|---|
items | Array<SegmentedBarItem> | Uma lista de itens para mostrar na barra segmentada. |
selectedIndex | Number | O index do item selecionado. |
selectedBackgroundColor | Color | Define a cor de fundo do item selecionado. Para definir a cor de fundo da barra inteira, use backgroundColor. |
Eventos
| nome | descrição |
|---|---|
selectedIndexChange | Emitido quando um item da barra segmentada é tocado |
Componente Nativo
| Android | iOS |
|---|---|
| android.widget.TabHost | UISegmentedControl |
Contributors
