You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
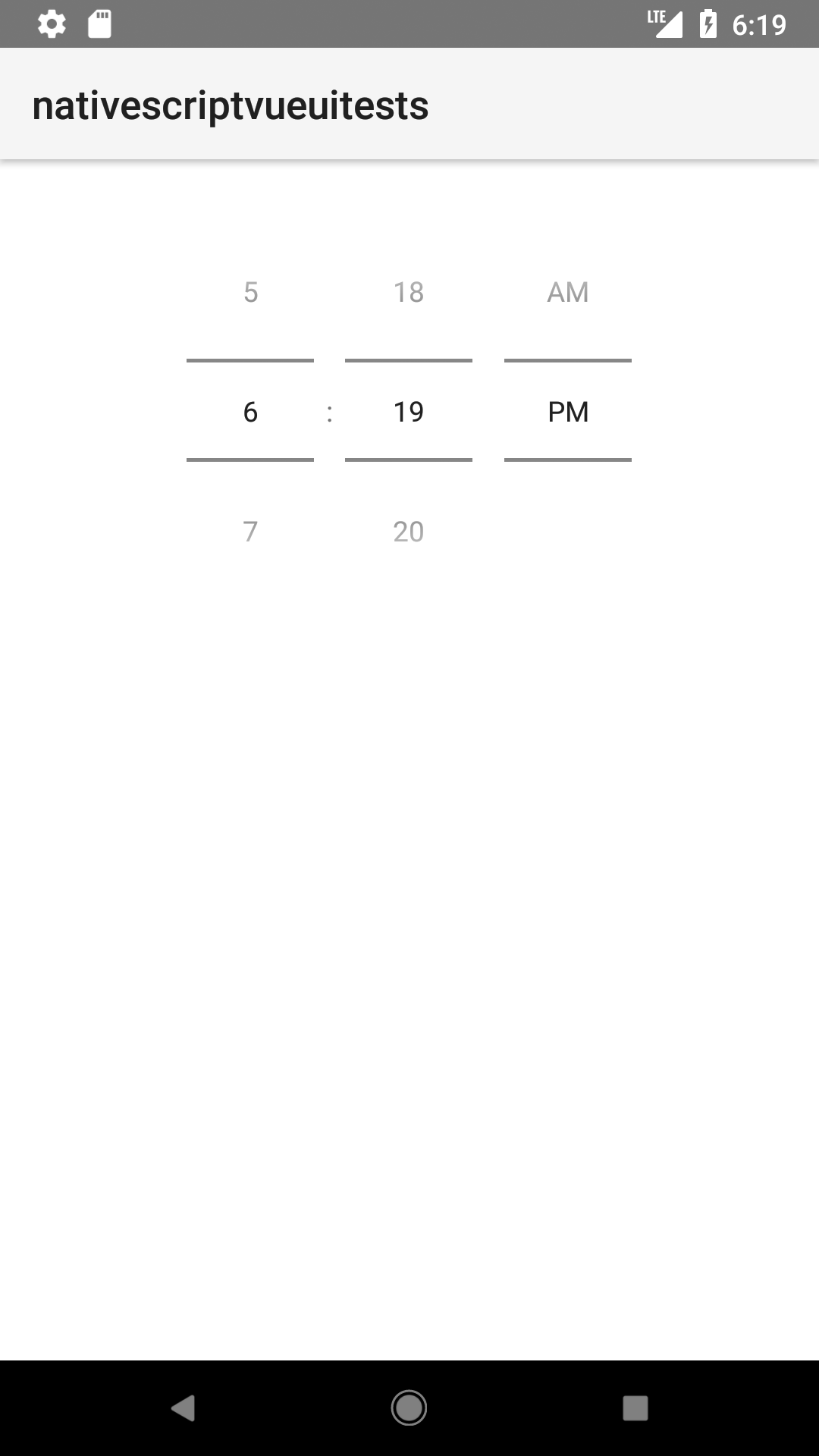
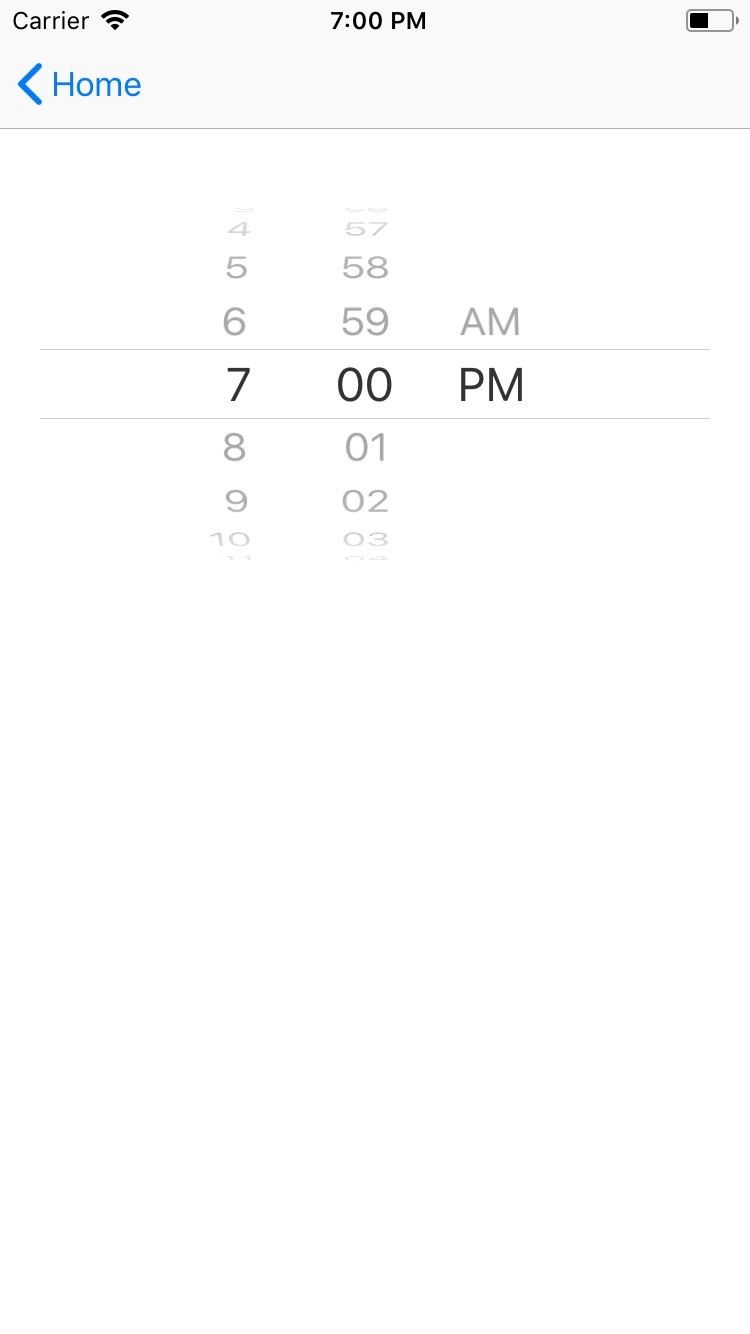
TimePicker
This is an overview of the most common usage of TimePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for TimePicker.
<TimePicker> é um componente de UI que permite o usuário selecionar a hora.
Veja também: DatePicker.
<TimePicker :hour="selectedHour" :minute="selectedMinute" /><TimePicker> suporta two-way data binding usando v-model.
<TimePicker v-model="selectedTime" />

Propriedades
| nome | tipo | descrição |
|---|---|---|
hour | Number | A hora do TimePicker. |
minute | Number | O minuto do TimePicker. |
time | Date | O tempo do TimePicker. |
minHour | Number | A hora mínima selecionável. |
maxHour | Number | A hora máxima selecionável. |
minMinute | Number | O minuto mínimo selecionável. |
maxMinute | Number | O minuto máximo selecionável. |
minuteInterval | Number | O intervalo entre os minutos selecionáveis. Por exemplo: 5 ou 15 minutos. Valor padrão: 1. |
Eventos
| nome | descrição |
|---|---|
timeChange | Emitido quando o tempo selecionado é alterado. |
Componente Nativo
| Android | iOS |
|---|---|
android.widget.TimePicker | UIDatePicker |
Contributors
