You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
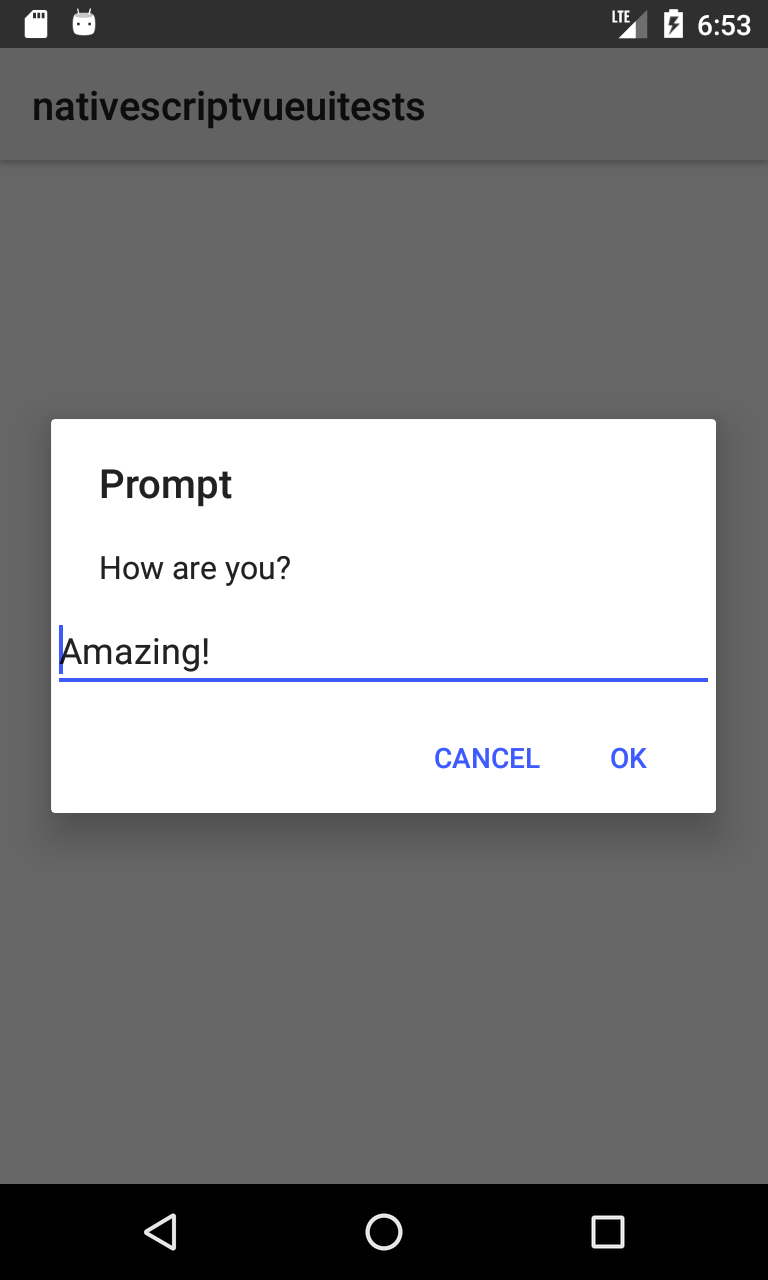
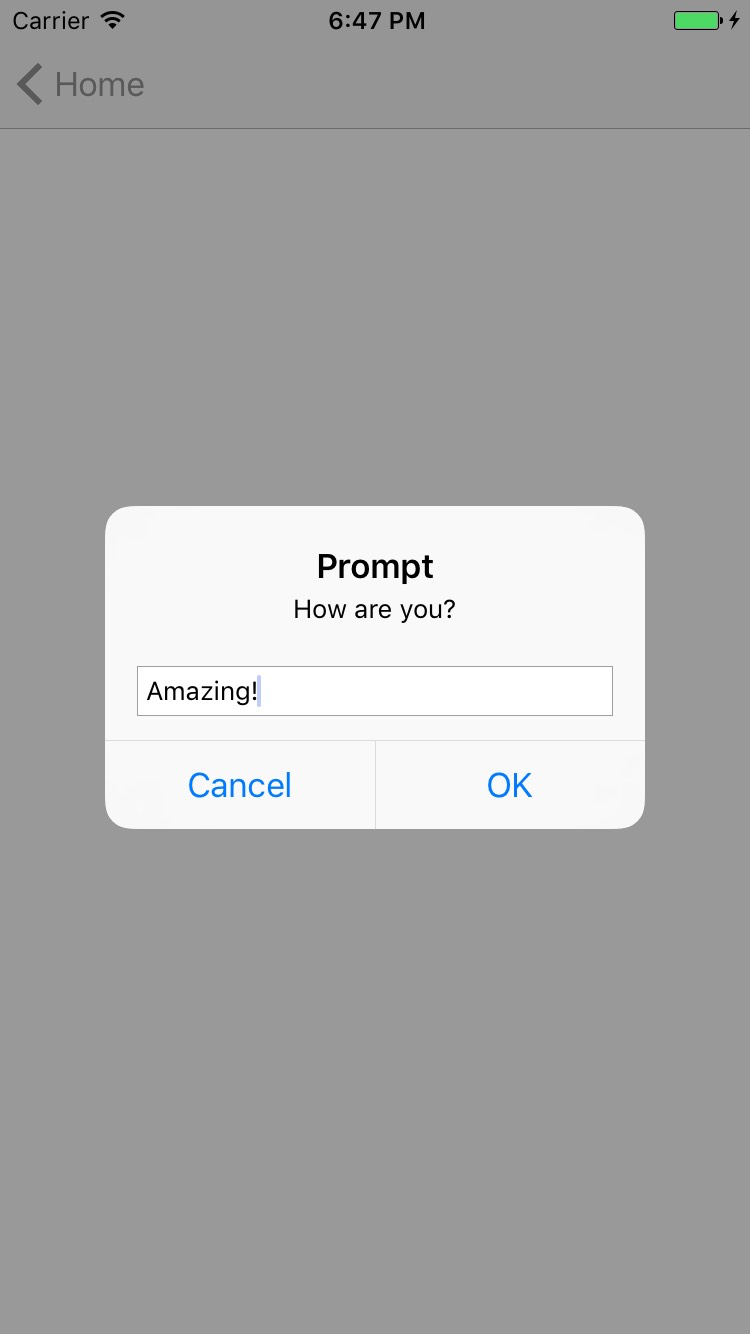
PromptDialog
This is an overview of the most common usage of PromptDialog. For more information about the available properties, methods, or events, head over to the complete API documentation for PromptDialog.
O método prompt() exibe um diálogo com um campo de uma linha para o usuário digitar.
O método faz parte do módulo dialogs.
Uso básico
O método prompt() está disponível globalmente. Você pode chamar de qualquer lugar do seu aplicativo.
prompt('Your message to the user', 'Suggested user input')
.then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
})Configurar opções
prompt({
title: "Your dialog title",
message: "Your message",
okButtonText: "Your OK button text",
cancelButtonText: "Your Cancel button text",
defaultText: "Suggested user input",
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});Configurar tipo do campo
Você também pode configurar o tipo do input usando inputType. É possível escolher entre texto simples (text), campo de e-mail (email), e campo de senha (password).
inputType: dialogs.inputType.text
inputType: dialogs.inputType.email
inputType: dialogs.inputType.passwordNOTA: Essa opção não está disponível globalmente e você precisa adicionar o módulo dialogs, com require, em seu aplicativo antes de usar inputType.
const dialogs = require('tns-core-modules/ui/dialogs')Exemplo
const dialogs = require('tns-core-modules/ui/dialogs')
prompt({
title: "Email Prompt",
message: "Provide your email address:",
okButtonText: "OK",
cancelButtonText: "Cancel",
defaultText: "[email protected]",
inputType: dialogs.inputType.email
}).then(result => {
console.log(`Dialog result: ${result.result}, text: ${result.text}`)
});

Contributors
