You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
ScrollView
This is an overview of the most common usage of ScrollView. For more information about the available properties, methods, or events, head over to the complete API documentation for ScrollView.
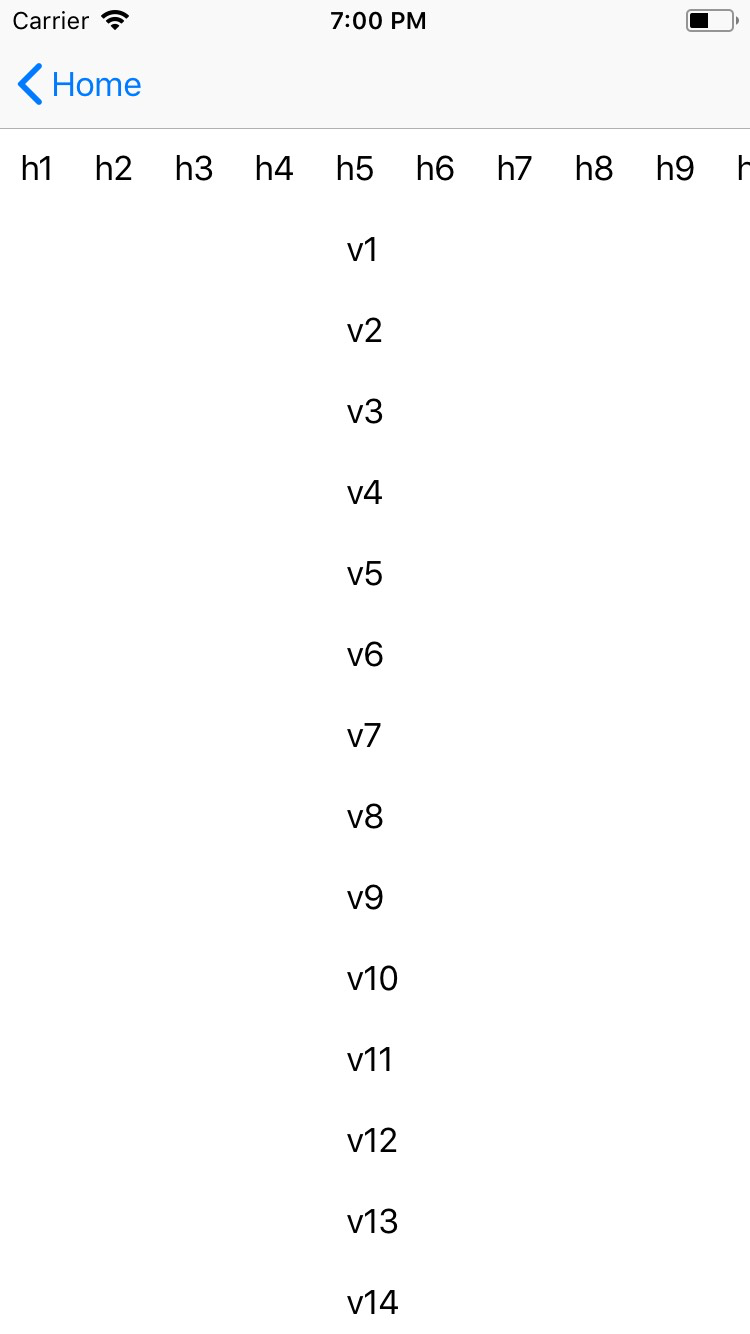
<ScrollView> - визуальный компонент, отображающий область для контента, который можно прокручивать. Контент может быть прокручен как вертикально, так и горизонтально.
<ScrollView orientation="horizontal">
<StackLayout orientation="horizontal">
<Label text="this" />
<Label text="text" />
<Label text="scrolls" />
<Label text="horizontally" />
<Label text="if necessary" />
</StackLayout>
</ScrollView>

Свойства
| Имя | Тип | Описание |
|---|---|---|
orientation | String | Получает или задает направление, в котором контент может быть прокручен: horizontal(горизонтально) или vertical(вертикально).Значение по умолчанию: vertical. |
scrollBarIndicatorVisible | Boolean | Указывает, отображается ли полоса прокрутки. Значение по умолчанию: true. |
События
| Имя | Описание |
|---|---|
scroll | Срабатывает при прокрутке. |
Нативный компонент
| Android | iOS |
|---|---|
android.view | UIScrollView |
Contributors
