You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
SegmentedBar
This is an overview of the most common usage of SegmentedBar. For more information about the available properties, methods, or events, head over to the complete API documentation for SegmentedBar.
<SegmentedBar> - это визуальный компонент, отображающий набор кнопок для разделенных областей. Также может отображать текст или изображения.
В отличие от <TabView>:
- Положение
<SegmentedBar>не фиксировано. - Вы можете располагать и изменять стили так, как необходимо на странице или внутри дополнительных элементов (например, гамбургер-меню).
- Вам нужно отдельно обрабатывать содержимое, отображаемое после выбора, отдельно.
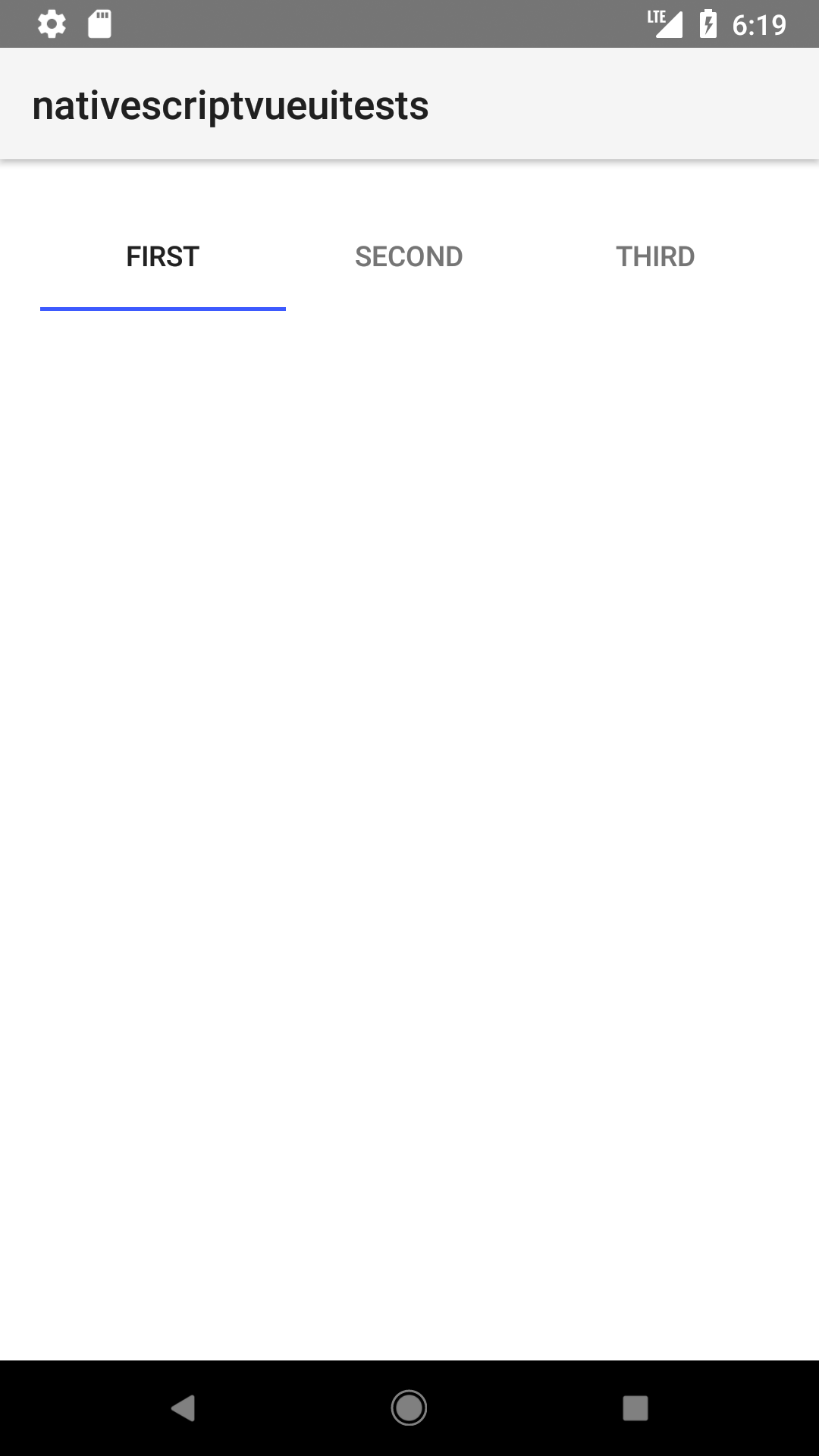
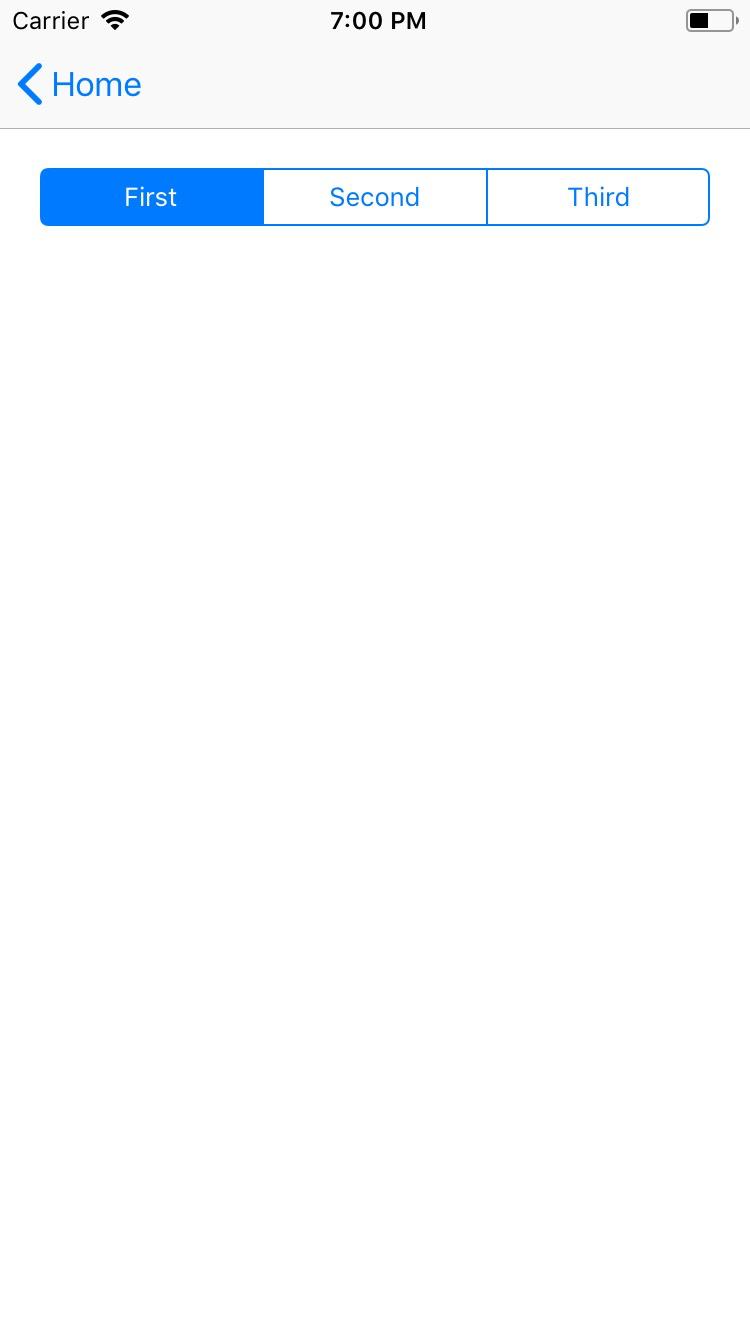
<SegmentedBar>
<SegmentedBarItem title="First" />
<SegmentedBarItem title="Second" />
<SegmentedBarItem title="Third" />
</SegmentedBar><SegmentedBar :items="listOfItems" selectedIndex="0"
@selectedIndexChange="onSelectedIndexChange" /><SegmentedBar> обеспечивает двустороннюю привязку данных, используя v-model.
<SegmentedBar :items="listOfItems" v-model="selectedItem" />

Свойства
| Имя | Тип | Описание |
|---|---|---|
items | Array<SegmentedBarItem> | Массив элементов, которые отображаются в segmented bar. Представляют собой заголовки кнопок или иконки. Массив должен быть создан заранее. |
selectedIndex | Number | Получает или задает индекс выбранного элемента. |
selectedBackgroundColor | Color | (Стилевое свойство) Получает или задает цвет фона выбранного элемент. Для задания цвета фона всего компонента используйте backgroundColor. |
События
| Имя | Описание |
|---|---|
selectedIndexChange | Срабатывает при нажатии на элемент в области. |
Нативный компонент
| Android | iOS |
|---|---|
android.widget.TabHost | UISegmentedControl |
Contributors
