You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
TabView
This is an overview of the most common usage of TabView. For more information about the available properties, methods, or events, head over to the complete API documentation for TabView.
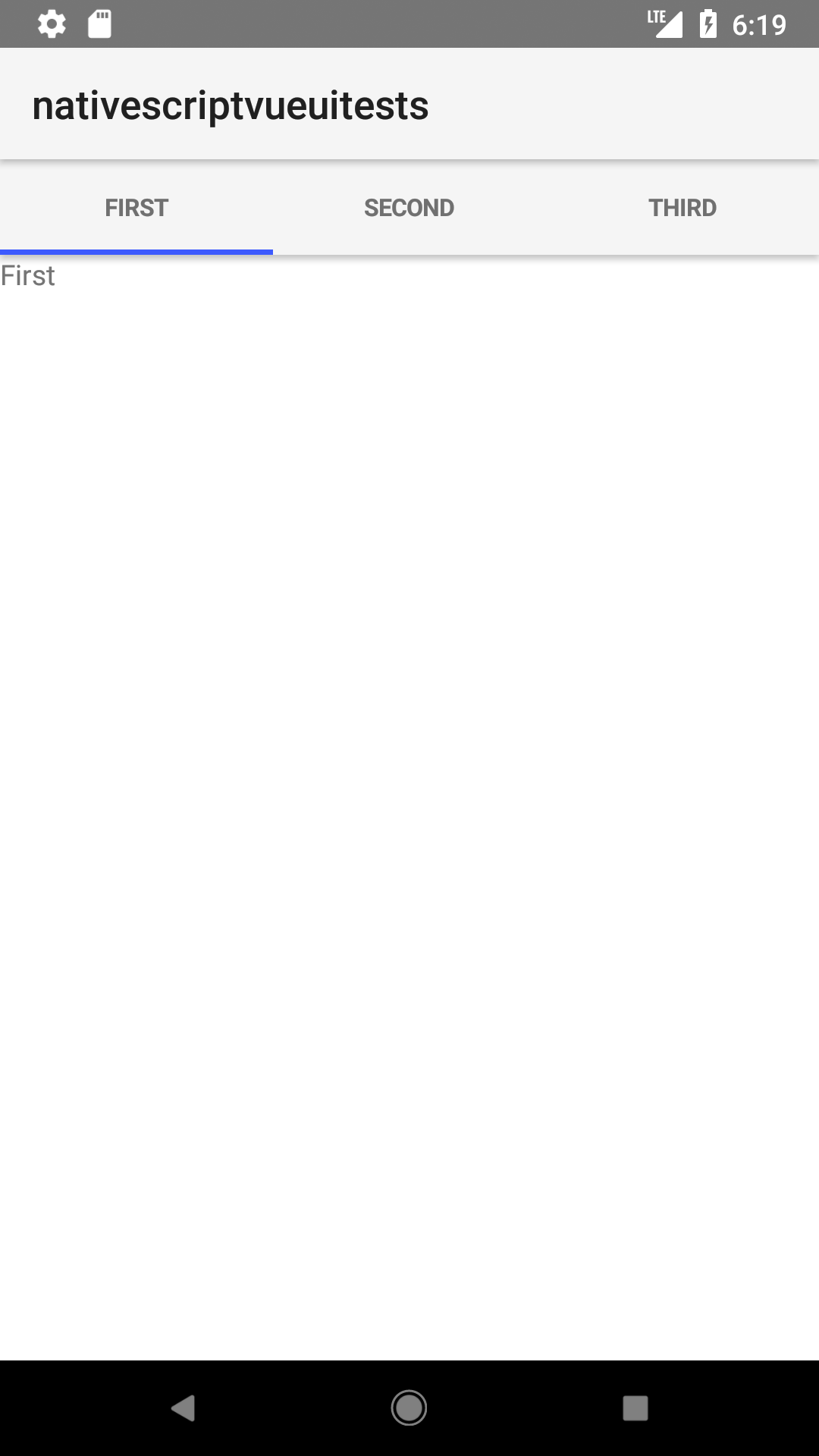
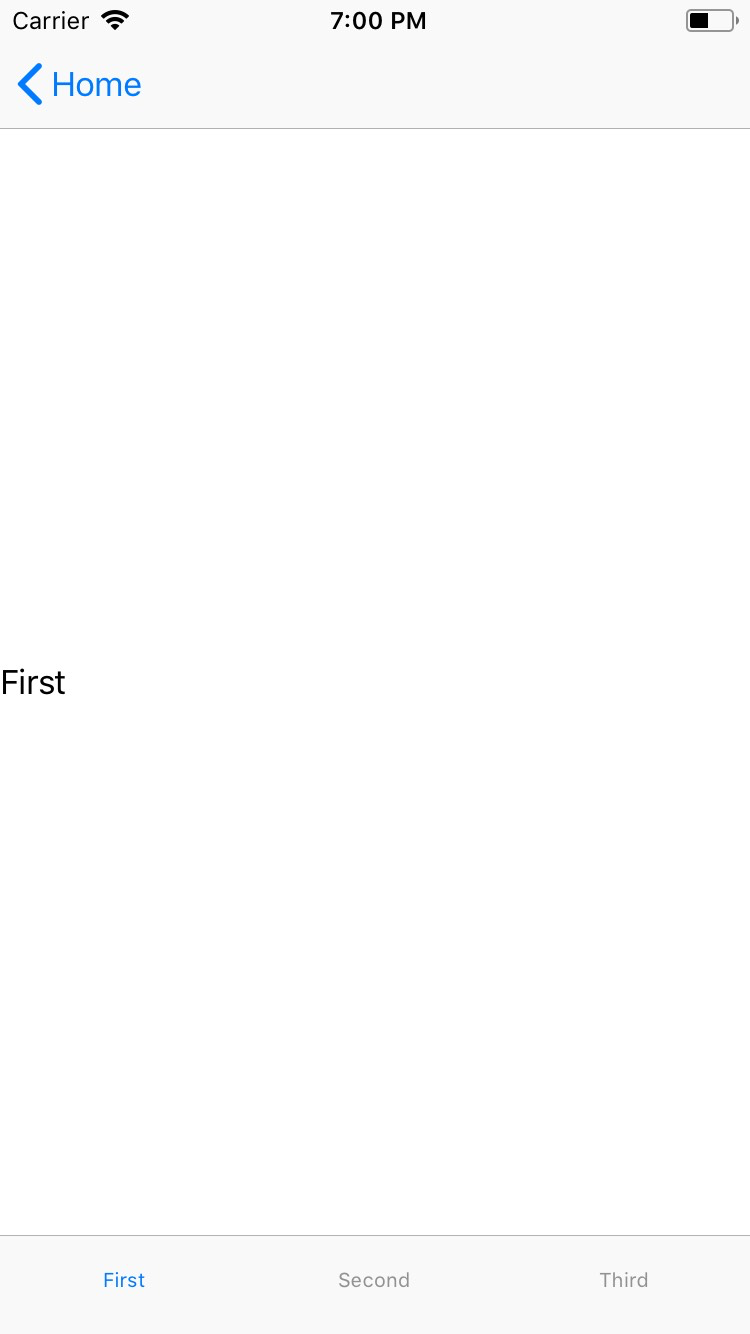
<TabView> - навигационный компонент, отображающий контент, сгруппированный по вкладкам и позволяющий пользователю переключиться между ними.
<TabView :selectedIndex="selectedIndex">
<TabViewItem title="Tab 1">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>Примечание: В данный момент TabViewItem ожидает один дочерний элемент. В большинстве случаев вы можете обернуть ваш контент в макет.


Добавление иконок во вкладки
<TabView :selectedIndex="selectedIndex" iosIconRenderingMode="alwaysOriginal">
<TabViewItem title="Tab 1" iconSource="~/images/icon.png">
<Label text="Content for Tab 1" />
</TabViewItem>
<TabViewItem title="Tab 2" iconSource="~/images/icon.png">
<Label text="Content for Tab 2" />
</TabViewItem>
</TabView>Примечание: шрифты иконок могут работать в некоторых случаях, но в основном рекомендуется использовать изображения в качестве иконок для вкладок.
Свойства
| Имя | Тип | Описание |
|---|---|---|
selectedIndex | Number | Получает или задает выбранную вкладку. Значение по умолчанию 0. |
tabTextColor | Color | (Свойство стиля)Получает или задает значение цвета текста заголовков вкладок. |
tabBackgroundColor | Color | (Свойство стиля)Получает или задает значение цвета фона для вкладок. |
selectedTabTextColor | Color | (Свойство стиля)Получает или задает значение цвета текста закголовка выбранной вкладки. |
События
| Имя | Описание |
|---|---|
tabChange | Срабатывает при нажатии на один из компонентов <TabViewItem>. |
Нативный компонент
| Android | iOS |
|---|---|
android.support.v4.view.ViewPager | UITabBarController |
Contributors




