You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
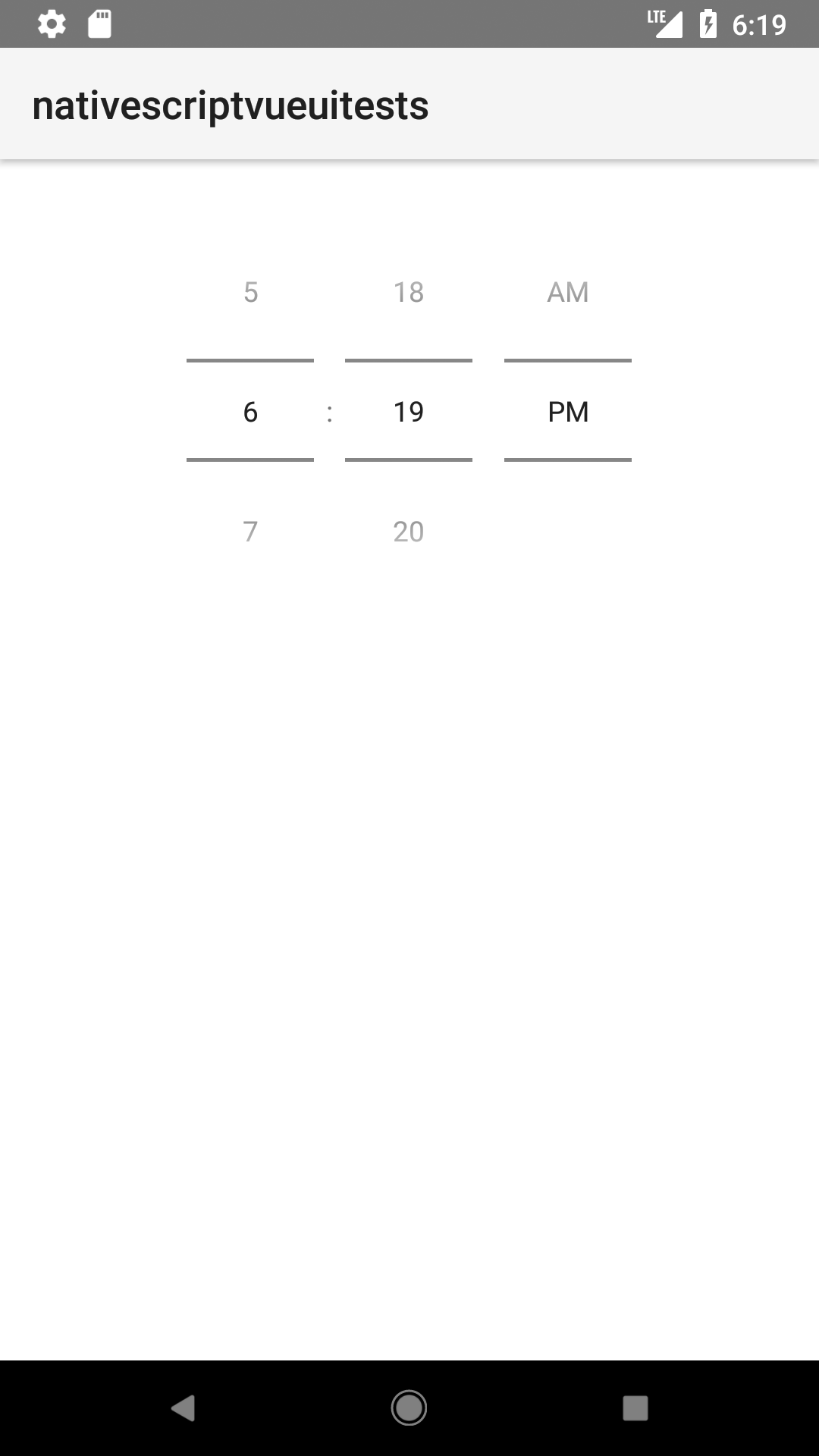
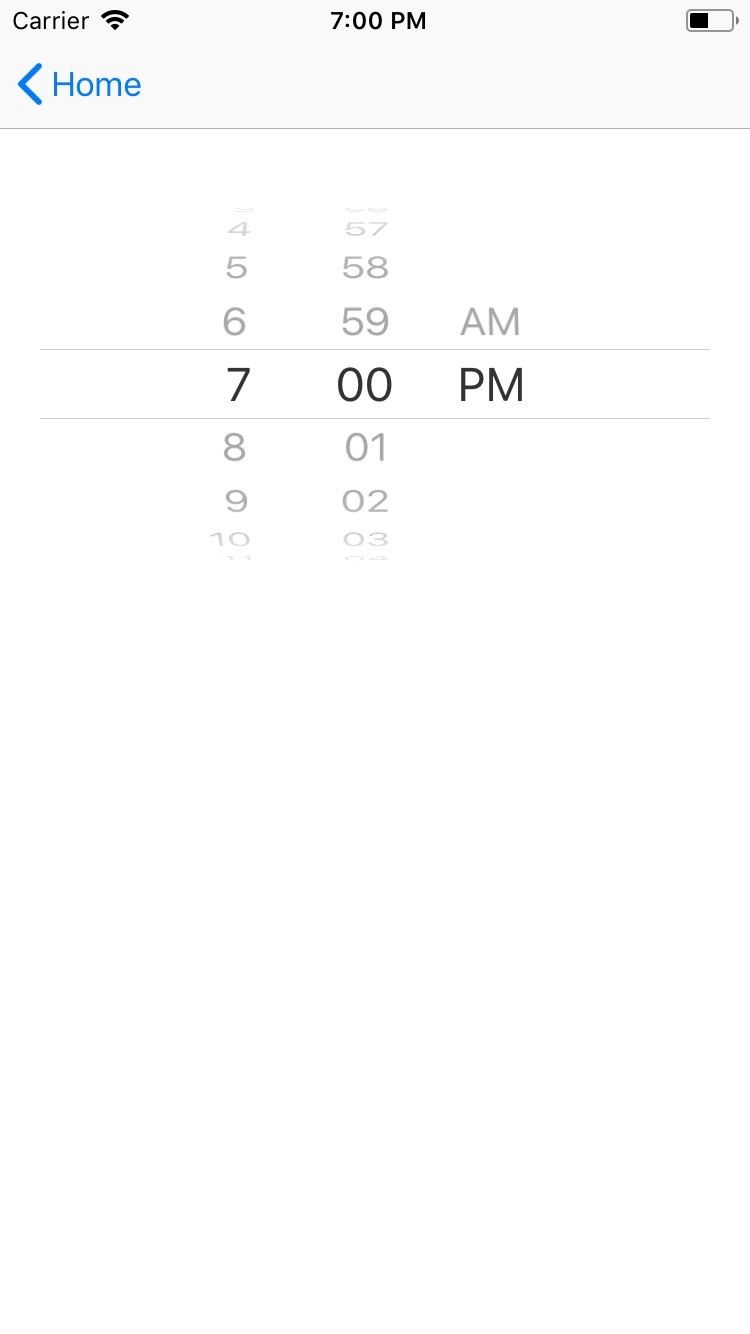
TimePicker
This is an overview of the most common usage of TimePicker. For more information about the available properties, methods, or events, head over to the complete API documentation for TimePicker.
<TimePicker> - визуальный компонент, позволяющий пользователю выбрать время.
Также смотрите: DatePicker.
<TimePicker :hour="selectedHour" :minute="selectedMinute" /><TimePicker> обеспечивает двустороннюю привязку данных, используя v-model.
<TimePicker v-model="selectedTime" />

Свойства
| Имя | Тип | Описание |
|---|---|---|
hour | Number | Получает или задает выбранный час. |
minute | Number | Получает или задает выбранную минуту. |
time | Date | Получает или задает выбранное время. |
minHour | Number | Получает или задает минимально возможный для выбора час. |
maxHour | Number | Получает или задает максимально возможный для выбора час. |
minMinute | Number | Получает или задает минимально возможную для выбора минуту. |
maxMinute | Number | Получает или задает максимально возможную для выбора минуту. |
minuteInterval | Number | Получает или задает доступный для выбора интервал в минутах. Например: 5 или 15 минут. Значение по умолчанию: 1. |
События
| Имя | Описание |
|---|---|
timeChange | Срабатывает при изменении времени. |
Нативный компонент
| Android | iOS |
|---|---|
android.widget.TimePicker | UIDatePicker |
Contributors
