You are reading docs for v1.3.1, click here for the latest version.
- introduction
- getting-started
- routing
- utilities
- elements:layouts
- elements:action-bar
- elements:components
- elements:dialogs
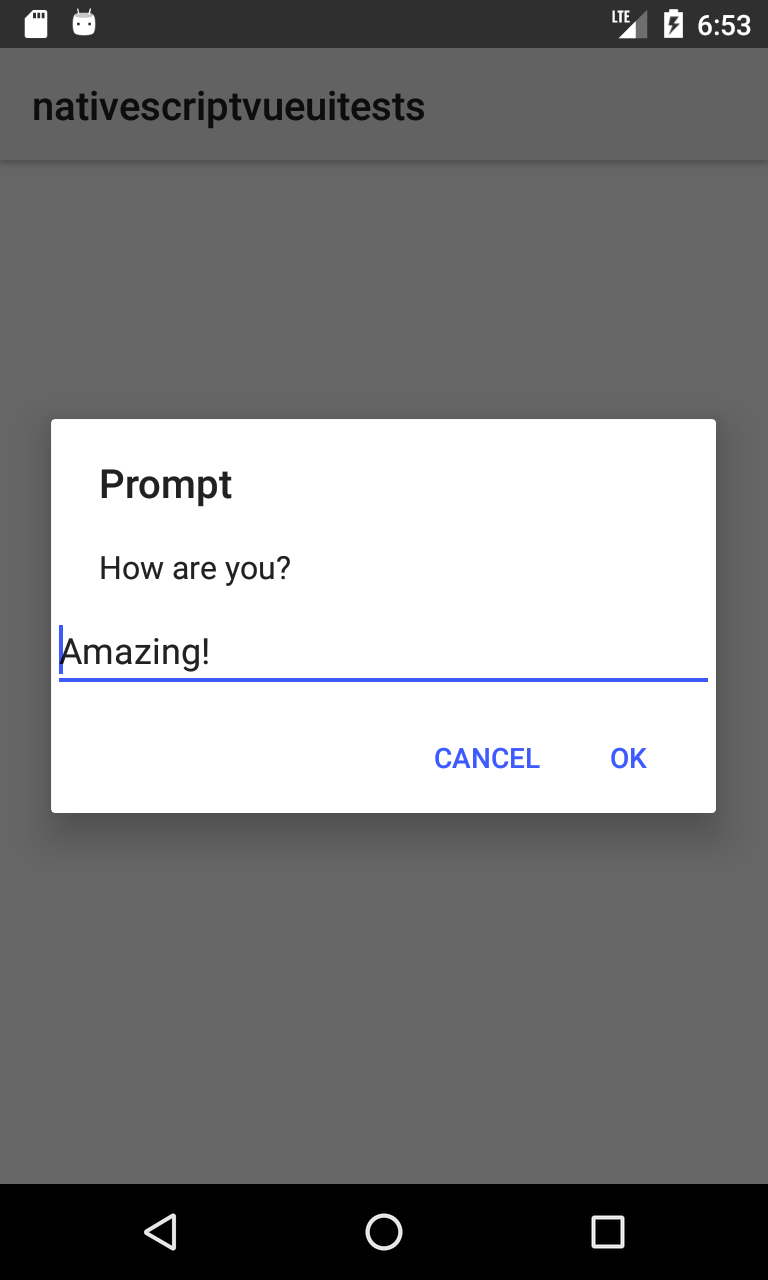
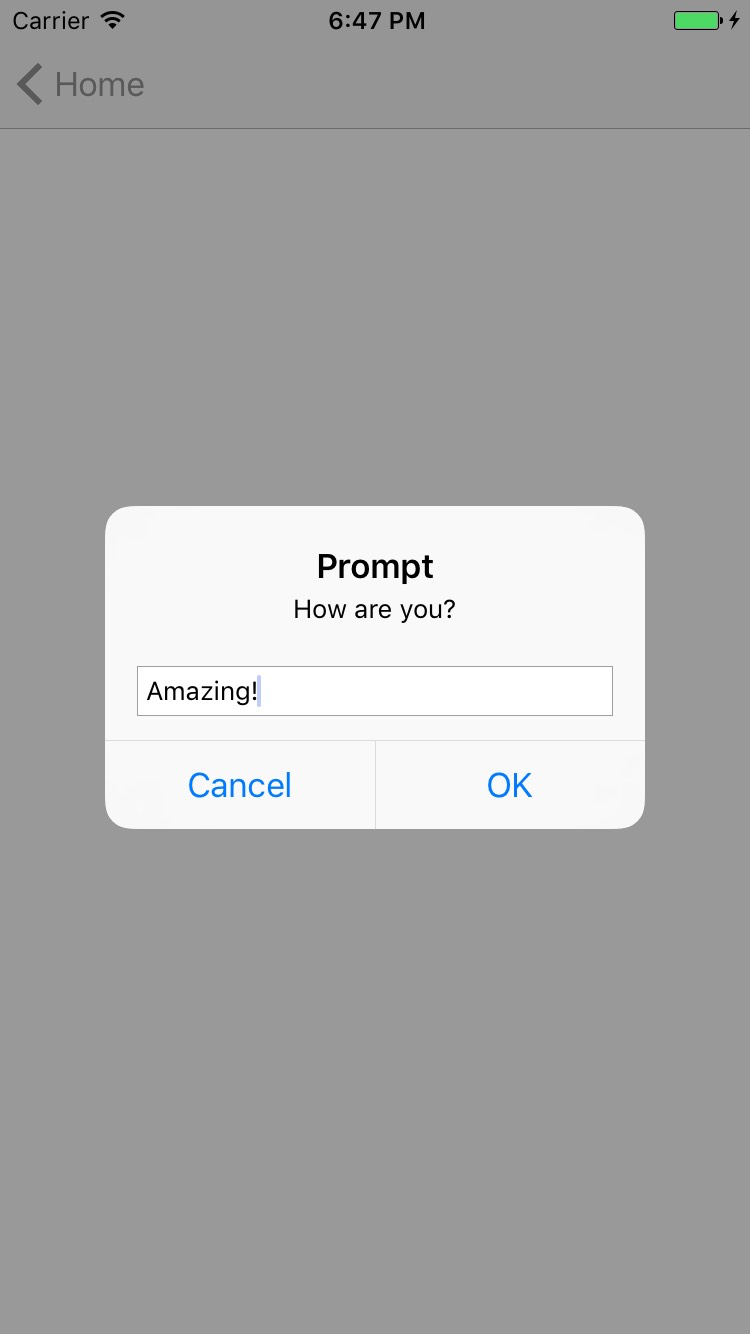
PromptDialog
This is an overview of the most common usage of PromptDialog. For more information about the available properties, methods, or events, head over to the complete API documentation for PromptDialog.
Метод prompt() показывает диалоговое окно с однострочным полем для ввода.
Этот метод является частью модуля dialogs.
Основное использование
Метод prompt() доступен глобально. Вы можете вызывать его в любом месте вашего приложения.
prompt('Ваше сообщение для пользователя', 'Предложенный пользователем ввод')
.then(result => {
console.log(`Результат диалога: ${result.result}, текст: ${result.text}`)
})Настройка параметров диалога
prompt({
title: "Ваш заголовок диалога",
message: "Ваше сообщение",
okButtonText: "Ваш текст для кнопки OK",
cancelButtonText: "Ваш текст для кнопки Cancel",
defaultText: "Предложенный пользователем ввод",
}).then(result => {
console.log(`Результат диалога: ${result.result}, текст: ${result.text}`)
});Настройка типа ввода
Вы можете настроить тип ввода, используя inputType. Вы можете выбрать между простым текстом (text), вводом электронной почты (email) и скрытым вводом пароля (password).
inputType: dialogs.inputType.text
inputType: dialogs.inputType.email
inputType: dialogs.inputType.passwordПримечание: Эта опция недоступна глобально, и перед использованием inputType вам требуется подключить модуль dialogs в вашем приложении.
const dialogs = require('tns-core-modules/ui/dialogs')Пример
const dialogs = require('tns-core-modules/ui/dialogs')
prompt({
title: "Ввод электронной почты",
message: "Укажите свой адрес электронной почты:",
okButtonText: "OK",
cancelButtonText: "Cancel",
defaultText: "[email protected]",
inputType: dialogs.inputType.email
}).then(result => {
console.log(`Результат диалога: ${result.result}, текст: ${result.text}`)
});

Contributors
